In this article, We would like to show you how to implement google places autocomplete fill location(address) using google api key with example without showing map.
Many projects require to fill in the full address or location fields. If We create a custom address autocomplete that takes a lot of time. Google simply provide a google places api key that help to autocomplete search address or location easily with example.
We will create simple one html form and script that help to fill address in input box automatically. We will type some words of address and location and Google will automatically provide us with complete address and location using google places autocomplete api key example.
Google Places Autocomplete Fill Input Example Without Showing Map
First of all we need to create one html form name AutoAddress.html and put the html code in this file :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<title>Google Places Autocomplete InputBox Example Without Showing Map - Tutsmake.com</title>
<style>
.container{
padding: 10%;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12"><h2>Google Places Autocomplete InputBox Example Without Showing Map</h2></div>
<div class="col-12">
<div id="custom-search-input">
<div class="input-group">
<input id="autocomplete_search" name="autocomplete_search" type="text" class="form-control" placeholder="Search" />
<input type="hidden" name="lat">
<input type="hidden" name="long">
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Google Api Key :
We need required google api key for google places autocomplete example, so click link and create your api key Get Google API Key

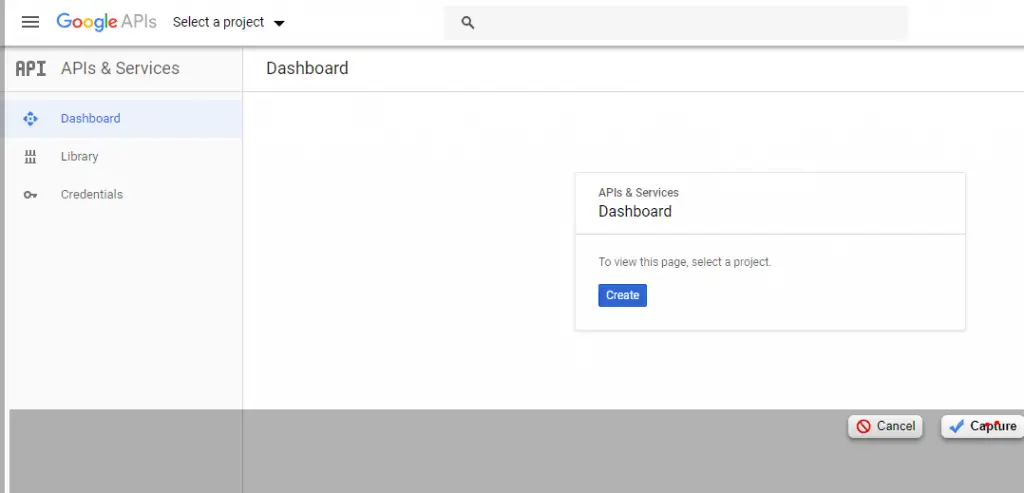
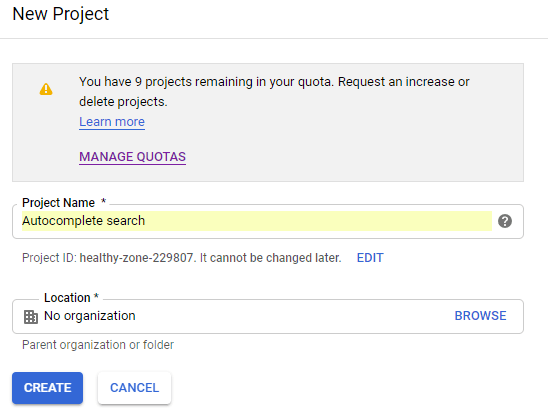
We will click the Get Google API Key link , after the page look like this. In this step we need to create a project , so click on the create project and create your project .

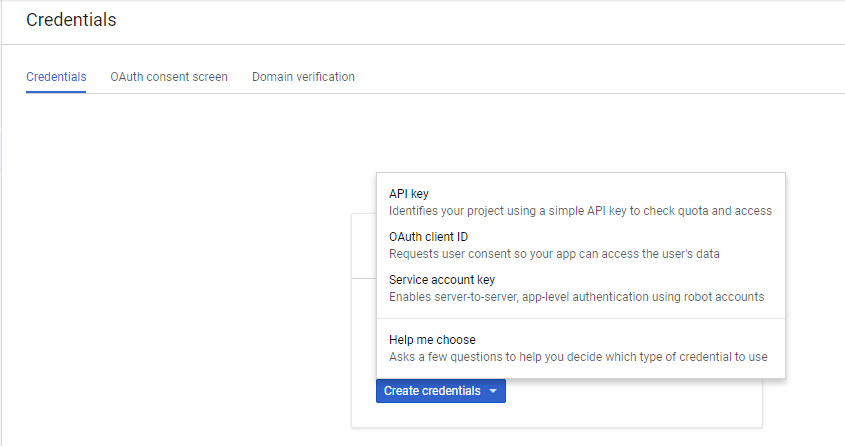
After successfully create project, second thing see the side menu bar and click credentials. Here we create google api key :

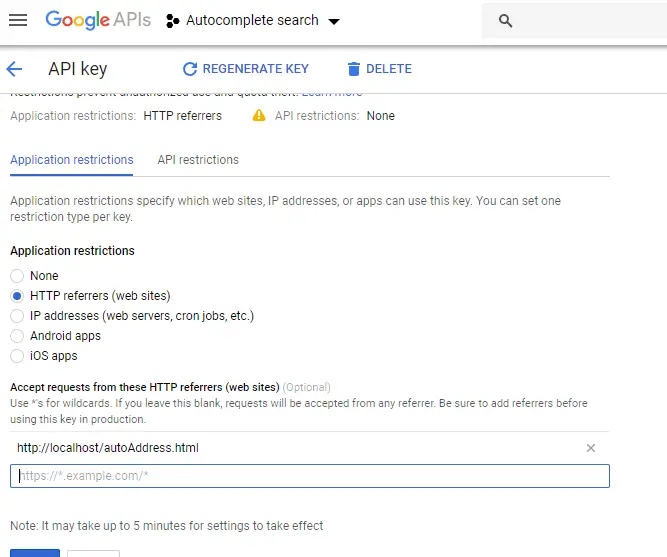
In this step we will set HTTP Referrers like http://localhost/autoAddress.html , look like this picture :

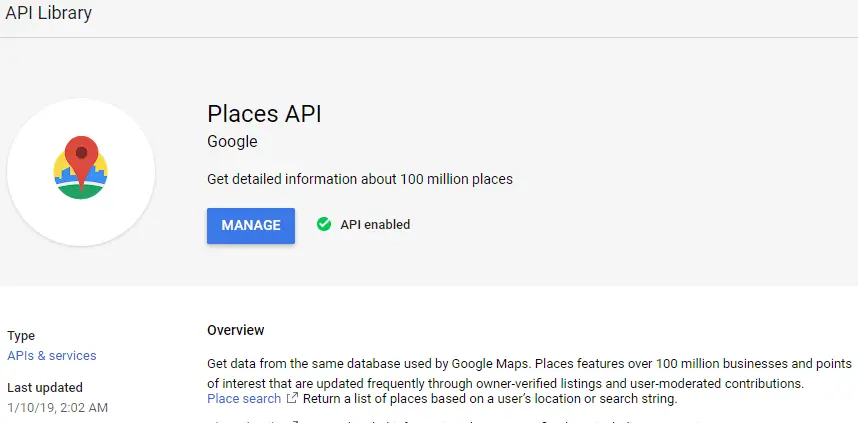
After successfully create api key , Click on top google dashboard search bar and search Place API and Enable the Places API.

Put Google Api key in Script
Finaly we got google api key with it enable, we need to put the api key in script where written PUT_YOUR_API_KEY_HERE.
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=PUT_YOUR_API_KEY_HERE&libraries=places"></script>
<script>
google.maps.event.addDomListener(window, 'load', initialize);
function initialize() {
var input = document.getElementById('autocomplete_search');
var autocomplete = new google.maps.places.Autocomplete(input);
autocomplete.addListener('place_changed', function () {
var place = autocomplete.getPlace();
// place variable will have all the information you are looking for.
$('#lat').val(place.geometry['location'].lat());
$('#long').val(place.geometry['location'].lng());
});
}
</script>
After successfully put the api key in script, we need to put the code on AutoAddress.html form after closing body tag
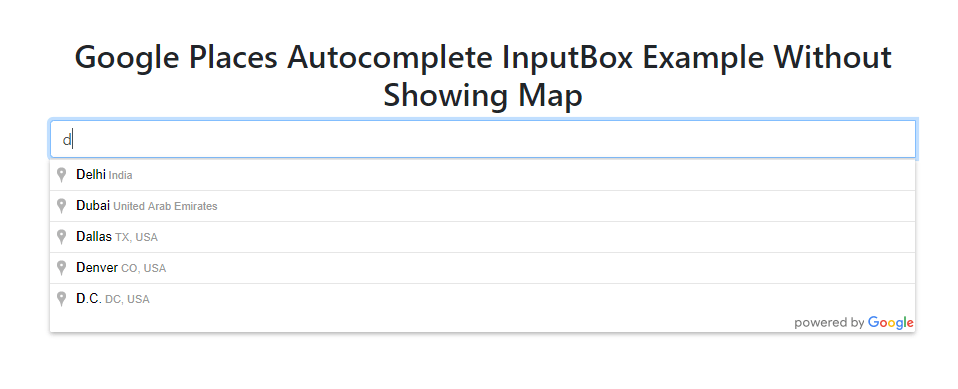
Test Our Example
Hit the url on your browser :
http://localhost/autoAddress.html

Conclusion
In this post, we have successfully create google api in google search console. After we have put the key in over html script. We have implemented google places autocomplete search example without map using google api key. Our example run quickly.
Recommended JavaScript Tutorials
If you have any questions or thoughts to share, use the comment form below to reach us.