Google has introduced reCAPTCHA v3 verification for the form to prevent spam bots without any user interaction.
In this tutorial, we will show you how you can implement google v3 recaptcha with PHP form and validate forms.
Google reCAPTCHA V3 Tutorial with Example Demo in PHP
Just follow the three steps below and implement google v3 recaptcha easily in your website or php forms:
1. Get Site key and Secret key From Google
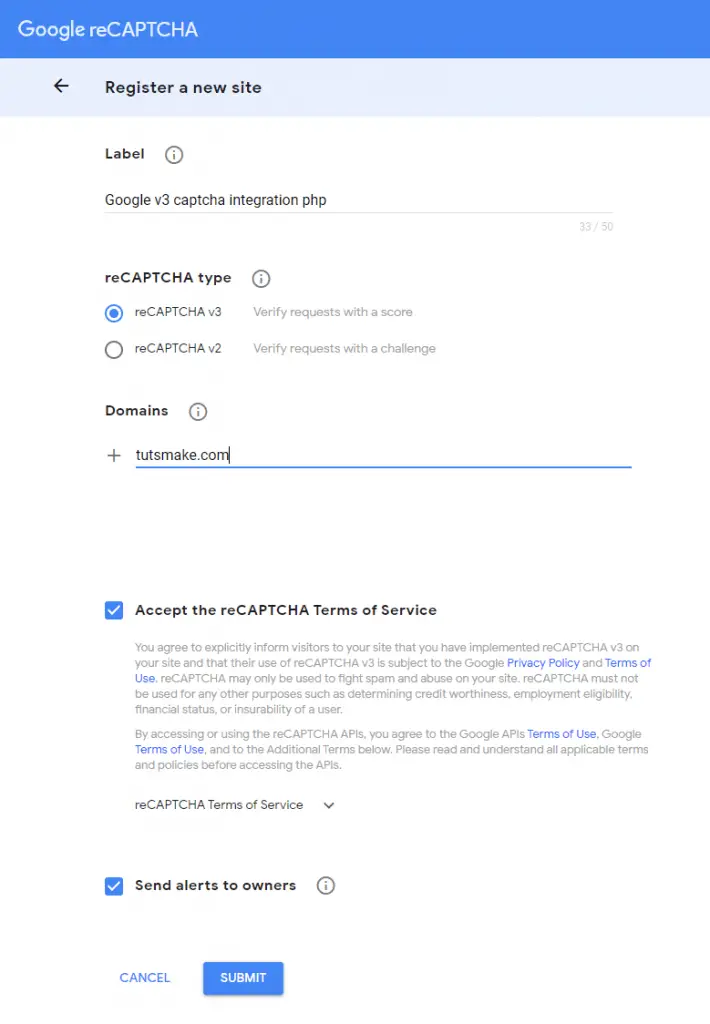
First of all, you need to site key and secret key. So you need to do is register your website on google recaptcha. Go to this link and register here.
When you click on the link above, a google form will appear below, the form you will see is given below.
Now you have to fill the form and select reCAPTCHA v3 and select the “I am not a robot” checkbox option.

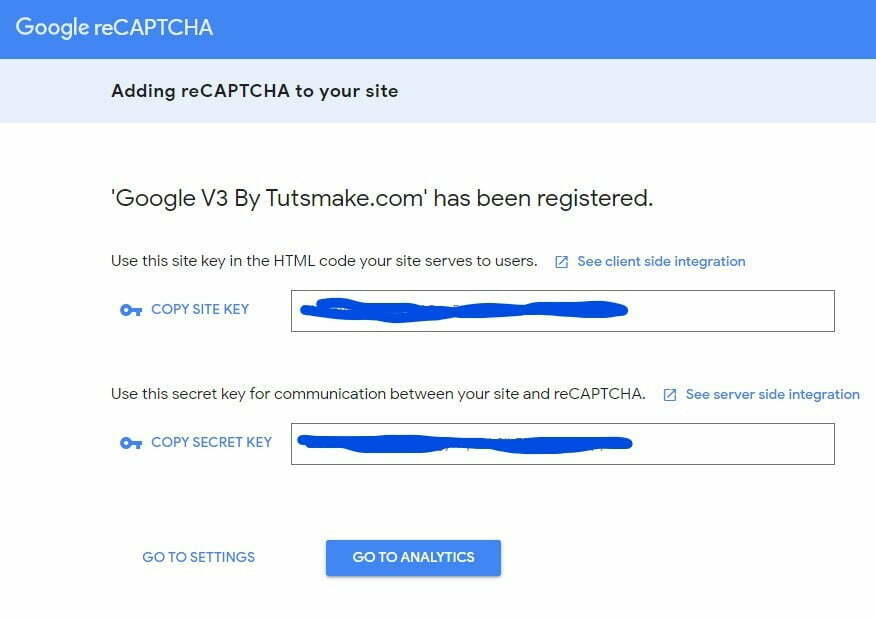
Once you submit the form, Google will provide you with the following two information.
- site key
- secret Key

2. Create form
In this step, you need to create one form in php. And update the below given code into your file:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Integration Google reCAPTCHA v3 PHP</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://www.google.com/recaptcha/api.js?render=YOUR_SITE_KEY"></script>
</head>
<body>
<section class="section">
<div class="container">
<div class="col-md-12">
<form method="POST" id="contact_form">
<h1 class="title">
Google reCAPTCHA v3 PHP Example
</h1>
<div class="form-group">
<label class="label">Name</label>
<input type="text" class="form-control" name="name" id="name" class="input" placeholder="Name" required>
</div>
<div class="form-group">
<label class="label">Email</label>
<input type="email" class="form-control" id="email" name="email" class="input" placeholder="Email Address" required>
</div>
<div class="form-group">
<label class="label">Message</label>
<textarea name="message" id="message" class="form-control" class="textarea" placeholder="Message" required></textarea>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">Send Message</button>
</div>
</form>
</div>
</div>
</section>
</body>
<script>
$('#contact_form').submit(function() {
// we stoped it
event.preventDefault();
var name = $('#name').val();
var email = $('#email').val();
var message = $("#message").val();
// needs for recaptacha ready
grecaptcha.ready(function() {
// do request for recaptcha token
// response is promise with passed token
grecaptcha.execute('YOUR_SITE_KEY', {action: 'contact'}).then(function(token) {
// add token to form
$('#contact_form').prepend('<input type="hidden" name="g-recaptcha-response" value="' + token + '">');
$.post("google-v3-recaptcha-validate-php.php",{name: name,email: email, message: message, token: token}, function(result) {
console.log(result);
if(result.success) {
alert('Thanks for contacting with us.')
} else {
alert('Something goes to wrong')
}
});
});;
});
});
</script>
</html>
After that, you need to update the site key like below.
<script src="https://www.google.com/recaptcha/api.js?render=YOUR_SITE_KEY"></script>
Next, you can put the site key provided by google recaptch in javascript script code and also pass the action url in it. Action means where you want to submit this form data and validate using the recaptcha on server side.
Let’s see the below code:
<script>
grecaptcha.ready(function () {
grecaptcha.execute('YOUR_RECAPTCHA_SITE_KEY', { action: 'contact' }).then(function (token) {
var recaptchaResponse = document.getElementById('recaptchaResponse');
recaptchaResponse.value = token;
});
});
</script>
3. Create New PHP File to Server side integration
In this step, we need to create one new php for server side integration. So create a new file and update the below code into your file:
<?php
$name;$email;$comment;$captcha;
$name = filter_input(INPUT_POST, 'name', FILTER_SANITIZE_STRING);
$email = filter_input(INPUT_POST, 'email', FILTER_VALIDATE_EMAIL);
$comment = filter_input(INPUT_POST, 'comment', FILTER_SANITIZE_STRING);
$captcha = filter_input(INPUT_POST, 'token', FILTER_SANITIZE_STRING);
if(!$captcha){
echo '<h2>Please check the the captcha form.</h2>';
exit;
}
$secretKey = "YOUR SITE SECRET KEY";
$ip = $_SERVER['REMOTE_ADDR'];
// post request to server
$url = 'https://www.google.com/recaptcha/api/siteverify';
$data = array('secret' => $secretKey, 'response' => $captcha);
$options = array(
'http' => array(
'header' => "Content-type: application/x-www-form-urlencoded\r\n",
'method' => 'POST',
'content' => http_build_query($data)
)
);
$context = stream_context_create($options);
$response = file_get_contents($url, false, $context);
$responseKeys = json_decode($response,true);
header('Content-type: application/json');
if($responseKeys["success"]) {
echo json_encode(array('success' => 'true'));
} else {
echo json_encode(array('success' => 'false'));
}
?>
In above file, to replace ‘YOURRECAPTCHASECRET_KEY’ with the Secret key provided by google v3 recaptcha.
Like this:
$secretKey = "YOUR SITE SECRET KEY";
Note:- Google reCAPTCHA v3 is invisible. You won’t see a captcha in your php form on web page.
Recommended Posts:
- Autocomplete Search Box in PHP MySQL
- Compare Arrays PHP | PHP array_diff() Function
- Get, Write, Read, Load, JSON File from Url PHP
- Functions: Remove First Character From String PHP
- Remove Specific/Special Characters From String In PHP
- How to Replace First and Last Character From String PHP
- Reverse String in PHP
- Array Push, POP PHP | PHP Array Tutorial
- PHP Search Multidimensional Array By key, value and return key
- json_encode()- Convert Array To JSON | Object To JSON PHP
- PHP remove duplicates from multidimensional array
- PHP Remove Duplicate Elements or Values from Array PHP
- Get Highest Value in Multidimensional Array PHP
- PHP Get Min or Minimum Value in Array
Thank you for information regarding captchas.