Login with facebook using angularx-social-login library in Angular 12/11/10; In this tutorial, you will learn from scratch how to implement facebook social login in angular 11/12 app.
And also, this tutorial will show you How to login into Angular 10/11/12 application with Facebook using angularx-social-login library in angular 11 app.
Prerequisite For Implement Facebook Login In Angular 12/11 App
If you want to integrate Facebook login in Angular 10/11/12 app. So for this, first you have to make an app in the Facebook Developer Console. Because when you create an app in the Facebook Developer Console. Then Facebook provides you some secret details. With the help of which you can integrate and implement Facebook login in Angular app.
If you do not know how to make apps on Facebook Developer Console. So you can make an app in the Facebook Developer Console by following the steps given below:
Step 1 – Visit the following url https://developers.facebook.com/apps/ and create a new facebook app.
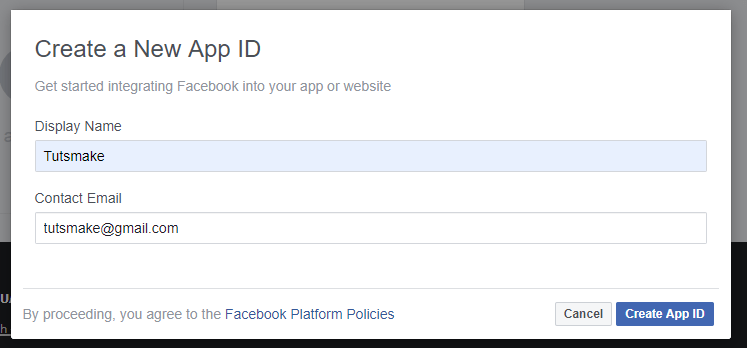
Step 2 – Create facebook app with email and app name look like below picture:

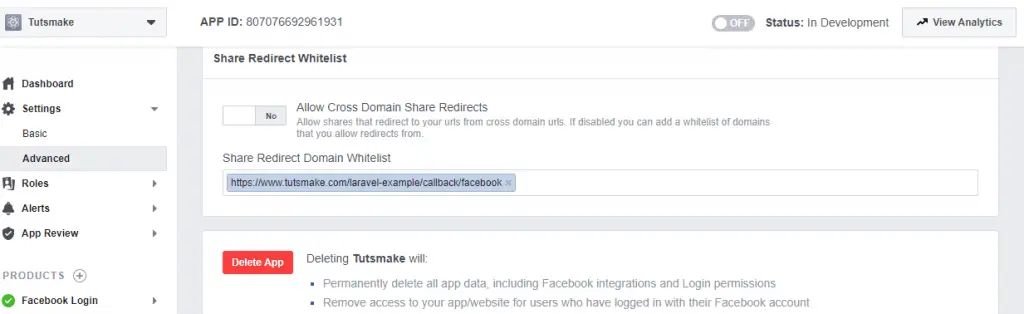
Step 3 – Then, Navigate to setting->advanced and add redirect URL, looks like below picture:

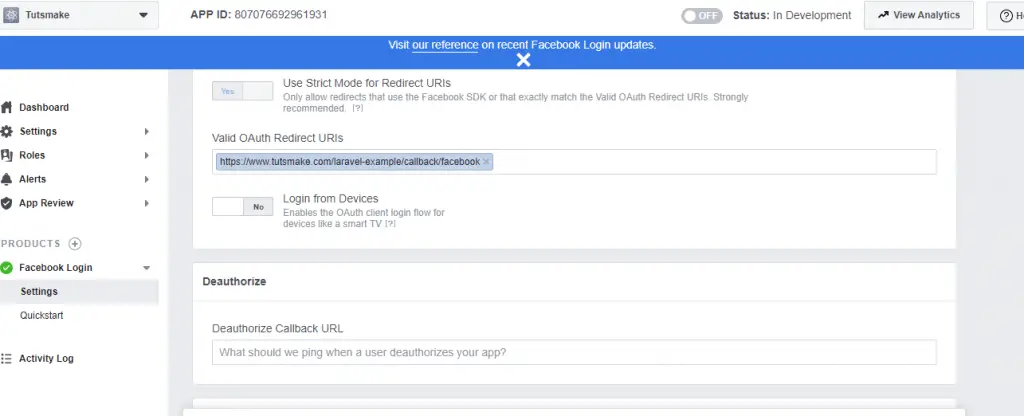
Step 4 – Now, add valid auth redirect url. So, click facebook login->setting and add valid auth redirect URL, looks like below picture:

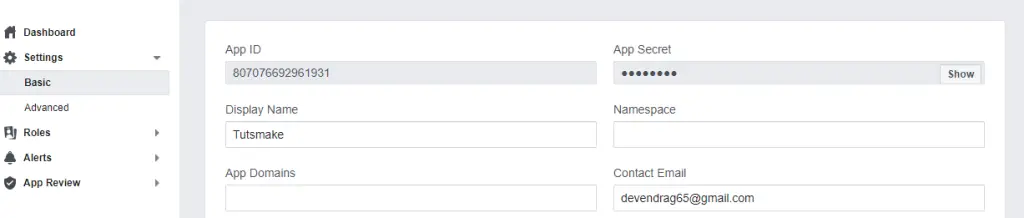
Step 5 – Finally, Navigate to facebook developers dashboard and copy the following App ID and App SECRET, looks like below picture:

Now, save facebook secret id and secret key,Which is found from the Facebook Developer Console App.
Login with Facebook In Angular 12/ 11
- Step 1 – Create New Angular App
- Step 2 – Install Social Login Library
- Step 3 – Add Code on App.Module.ts File
- Step 4 – Add Code on View File
- Step 5 – Add Code On App.Component ts File
- Step 6 – Start the Angular Facebook Login App
Step 1 – Create New Angular App
First of all, open your terminal and execute the following command on it to install angular app:
ng new my-new-app
Step 2 – Install Social Login Library
Then install NPM package called angularx-social-login for implement facebook social login in angular 11 app. So, You can install the packages by executing the following commands on the terminal:
npm install --save bootstrap npm install --save angularx-social-login
After that, open angular.json file and update the following code into it:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
...
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
...
]
Step 3 – Add Code on App.Module.ts File
In this step, visit src/app directory and open app.module.ts file. And please add YourFacebookAppID in following code. Then add the following lines of into app.module.ts file:
...
import { SocialLoginModule, AuthServiceConfig } from "angularx-social-login";
import { FacebookLoginProvider } from "angularx-social-login";
let config = new AuthServiceConfig([
{
id: FacebookLoginProvider.PROVIDER_ID,
provider: new FacebookLoginProvider("YourFacebookAppID")
}
]);
export function provideConfig() {
return config;
}
...
...
providers: [
{
provide: AuthServiceConfig,
useFactory: provideConfig
}
],
...
Step 4 – Add Code on View File
In this step, create facebook social login button in angular 11 app. So, visit src/app/app.component.html and update the following code into it:
<div class="container">
<div class="row">
<div class="col-sm-12">
<h4>About Me</h4>
<h3>{{user.name}}</h3>
<h5>Photo of me:</h5>
<div class="fakeimg"><img src="{{user.photoUrl}}"></div>
<button (click)="signInWithFB()" class="btn btn-primary">Login Facebook</button>
</div>
</div>
</div>
Step 5 – Add Code On App.Component ts File
In this step, visit the src/app directory and open app.component.ts. Then add the following code into component.ts file:
import { Component } from '@angular/core';
import { AuthService } from "angularx-social-login";
import { FacebookLoginProvider} from "angularx-social-login";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angularbootstrap';
private user: any;
private loggedIn: boolean;
constructor(private authService: AuthService) { }
//Logion
signInWithFB(): void {
this.authService.signIn(FacebookLoginProvider.PROVIDER_ID);
}
// Logout Function
signOut(): void {
this.authService.signOut();
}
ngOnInit() {
//Get User Data
this.authService.authState.subscribe((user) => {
this.user = user;
this.loggedIn = (user != null);
});
}
}
Step 6 – Start the Angular Facebook Login App
In this step, execute the following command on terminal to start angular facebook social login app:
ng serve