Angular 12/11/10/9 social login with google using angularx-social-login library example. In this tutorial, you will learn step by step how to implement google social login in angular 11 app using angularx-social-login library.
For Google login integration in angular 11/12, first, you need to go to Google Developer Console and create Google App. After creating this Google app, it will give you client id and secret. Which you have to configure in this app. If you do not know how to get client id and secret of google app from Google Developer Console, then you can create Google App in Google Developer Console by following the steps given below.
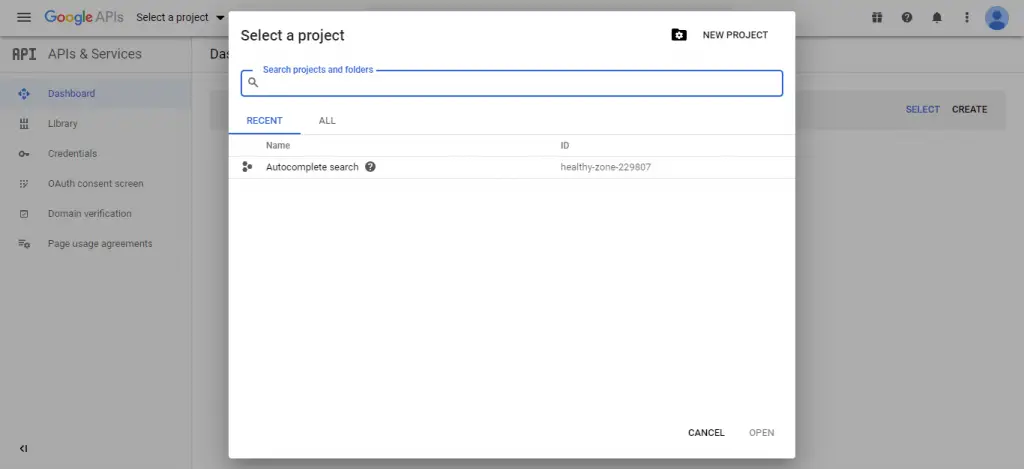
Step 1: Visit Google Developer Console. And create a new project as following in below picture:

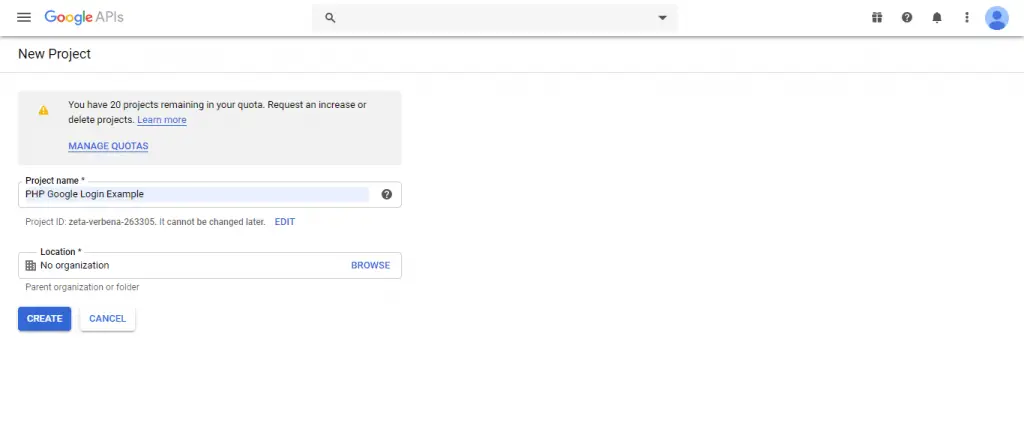
Step 2: you will see the screen looks like, show here you can set your project name as you want.

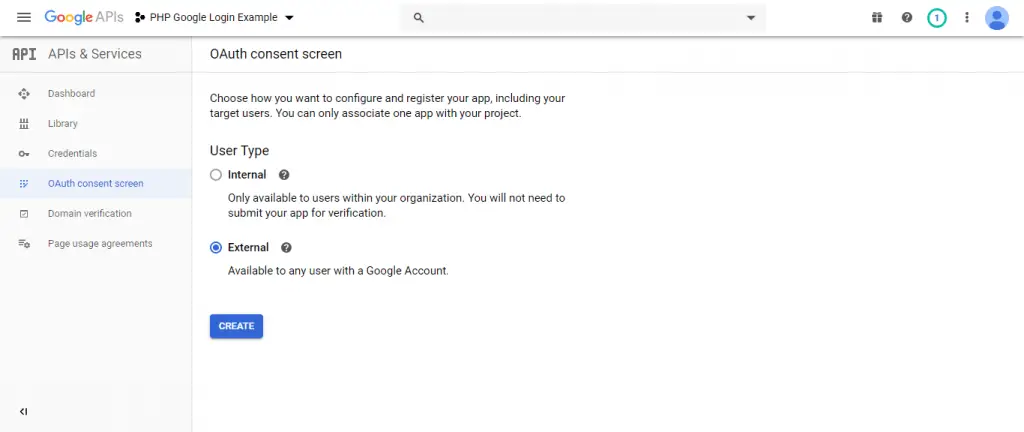
Step 3: Now you have successfully created a new project. After that, you need to select the created projects on the top menu. Then click on OAuth consent screen and select the given option according to your requirement:

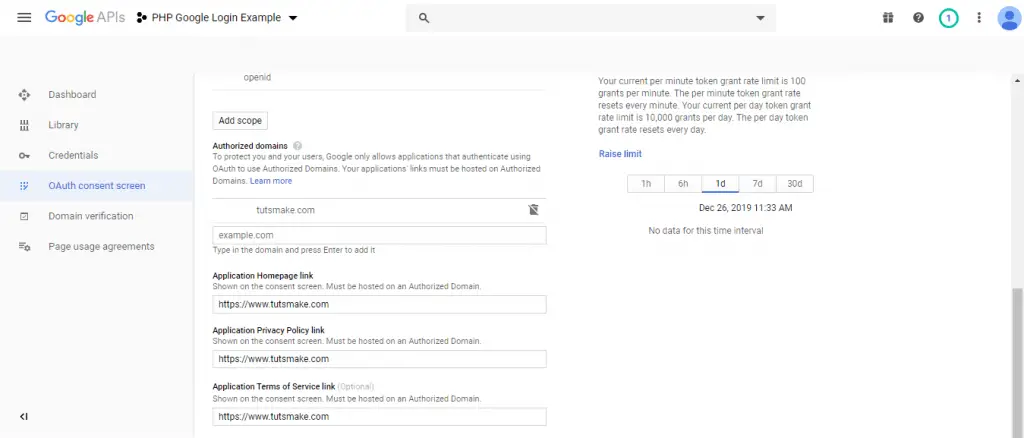
Step 4: when you will be done above. After that automatically appear below given screen. In this screen, you need to fill your website URL, privacy policy URL, etc.

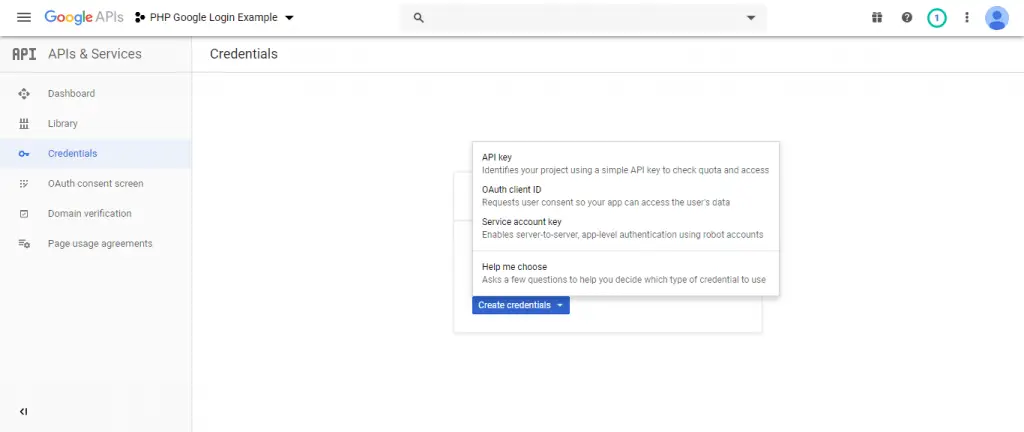
Step 5: you need to click on left side menu credentials and appear below screen. In this screen, you need to select OAuth client ID.

Step 6: After that, the below form will be apper. Here From different Application type options, you have to select Web application. Once you have select Web application option, then one form will appear on web page. Here you have to define Name and you have also define Authorized redirect URIs field and lastly click on Create button.

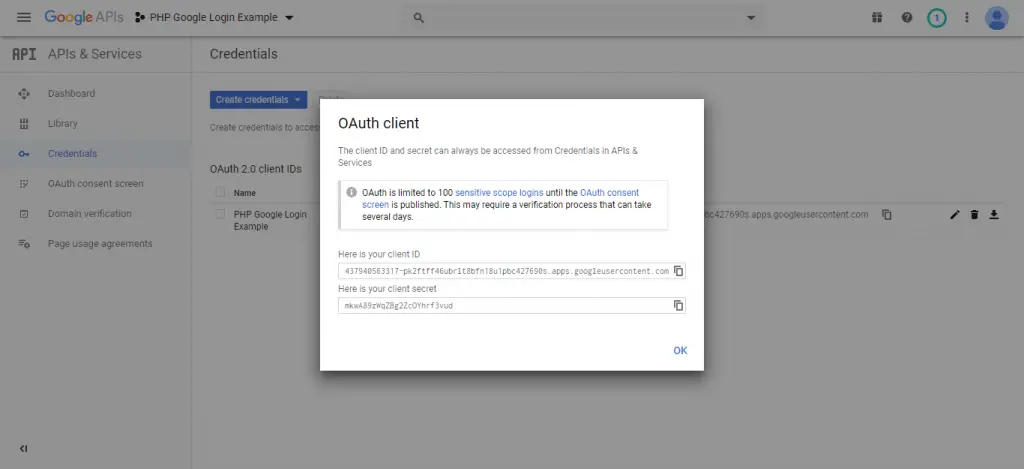
Step 7: the pop looks like below in picture automatically appear. Once you have click on the create button, then you can get your Client ID and your client secret key. You have to copy both key for future use for implement Login using Google account using PHP.

Now, save the google client id and app id.
Google Login Integration In Angular 12/11 App
- Step 1 – Create New Angular App
- Step 2 – Install Social Google Login Library
- Step 3 – Import Modules on App.Module.ts File
- Step 4 – Add Code on View File
- Step 5 – Add Code On App.Component ts File
- Step 6 – Start the Angular Google Login App
Step 1 – Create New Angular App
First of all, open your terminal and execute the following command on it to install angular app:
ng new my-new-app
Step 2 – Install Social Login Library
In this step, install NPM package called angularx-social-login and bootstrap library for implement google social login in angular 11 app. So, You can install the packages by executing the following commands on the terminal:
npm install --save bootstrap npm install --save angularx-social-login
After that, open angular.json file and update the following code into it:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
...
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
...
]
Step 3 – Import Modules on App.Module.ts File
In this step, visit src/app directory and open app.module.ts file. And please add YOUR-GOOGLE-CLIENT-ID in following code. Then add the following lines of into app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { ReactiveFormsModule } from '@angular/forms';
import { SocialLoginModule, AuthServiceConfig } from 'angularx-social-login';
const config = new AuthServiceConfig([
{
id: GoogleLoginProvider.PROVIDER_ID,
provider: new GoogleLoginProvider("YOUR-GOOGLE-CLIENT-ID")
}
]);
export function provideConfig() {
return config;
}
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
ReactiveFormsModule,
SocialLoginModule
],
providers: [
{
provide: AuthServiceConfig,
useFactory: provideConfig
}
],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4 – Add Code on View File
In this step, create google social login button in angular app. So, visit src/app/app.component.html and update the following code into it:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Angular 11 Google Social Login - Tutsmake.com</title>
</head><body class="bg-light">
<div class="container">
<div class="row py-5 justify-content-center">
<div class="col-md-8">
<h1 class="text-center py-4">Angular 11 Sign In with Google</h1>
<div *ngIf="loggedIn===false">
<div>
<button type="button" (click)="signInWithGoogle()" class="btn btn-primary">Sign In With Google</button>
</div>
</div>
<div *ngIf="loggedIn===true">
<div class="form-group">
<label for="firstname">First Name</label>
<input type="text" class="form-control" id="firstname" [value]="user.firstName" readonly >
</div> <div class="form-group">
<label for="lastname">Last Name</label>
<input type="text" class="form-control" id="lastname" [value]="user.lastName" readonly >
</div> <div class="form-group">
<label for="email2">Email</label>
<input type="text" class="form-control" id="email2" [value]="user.email" readonly >
</div>
<button type="button" (click)="signOut()" class="btn btn-primary">Sign Out</button> </div>
</div>
</div>
</div>
</body>
</html>
Step 5 – Add Code On App.Component ts File
In this step, visit the src/app directory and open app.component.ts. Then add the following code into component.ts file:
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormBuilder, Validators } from '@angular/forms';
import { AuthService,GoogleLoginProvider, SocialUser } from 'angularx-social-login';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
signinForm: FormGroup;
user: SocialUser;
loggedIn: boolean;
constructor(private fb: FormBuilder, private authService: AuthService) { }
ngOnInit() {
this.signinForm = this.fb.group({
email: ['', Validators.required],
password: ['', Validators.required]
}); this.authService.authState.subscribe((user) => {
this.user = user;
this.loggedIn = (user != null);
console.log(this.user);
});
}
signInWithGoogle(): void {
this.authService.signIn(GoogleLoginProvider.PROVIDER_ID);
}
signOut(): void {
this.authService.signOut();
}
}
Step 6 – Start the Angular Google Login App
In this step, execute the following command on terminal to start angular google social login app:
ng serve