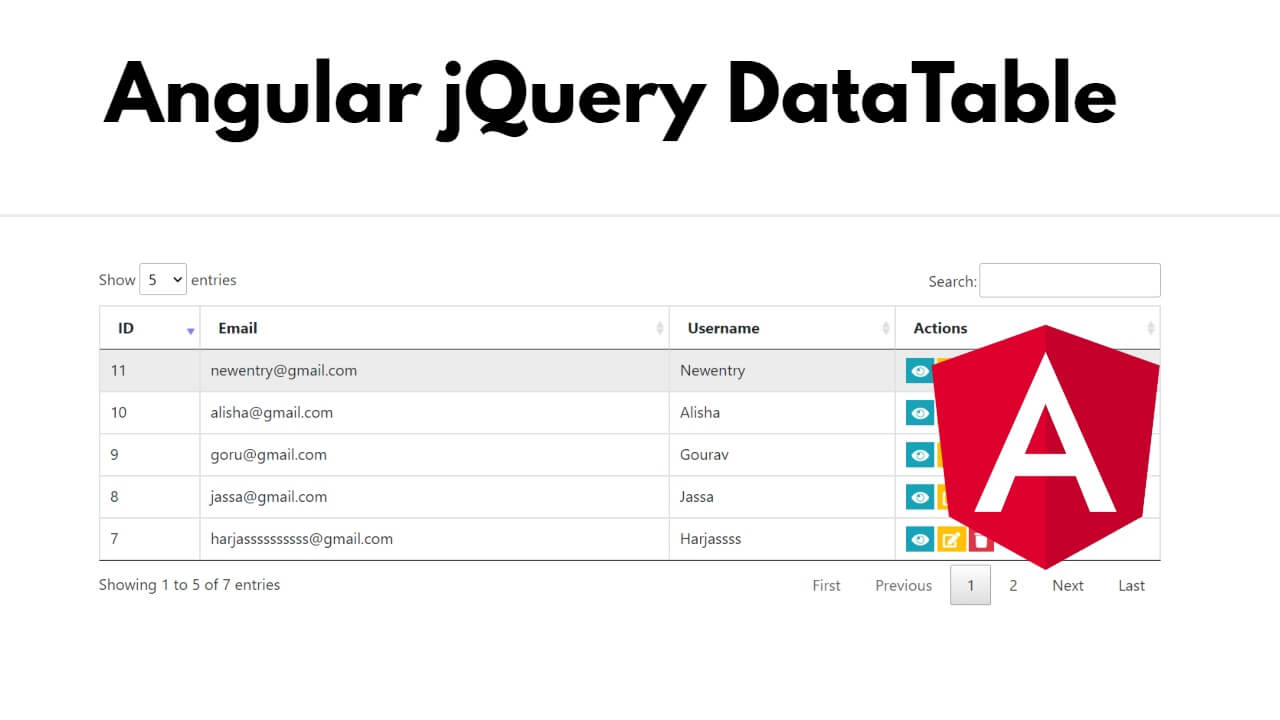
Angular jQuery dataTables; Simply install jQuery dataTables module by using npm install jquery datatables and then use DataTableOptions, DataTableDirective & DataTableService class to configure, bind & interact class with data and html table on components in angular applications. jQuery DataTables
Author: Devendra Dode
Lazy Load Images Angular 17
To lazy load images in Angular; To delay loading your images on Angular applications, simply run npm i ng-lazyload-image to install lazy load module, and then use its function [lazyLoad]=”image1″ with an image on an HTML template to defer loading
Angular 17 Import Excel File Data to JSON
To import and read Excel file data into Angular; The easiest way to convert excel file data to json data is to use exceljs module, it will read binary string data and convert into JSON object. How to Import and
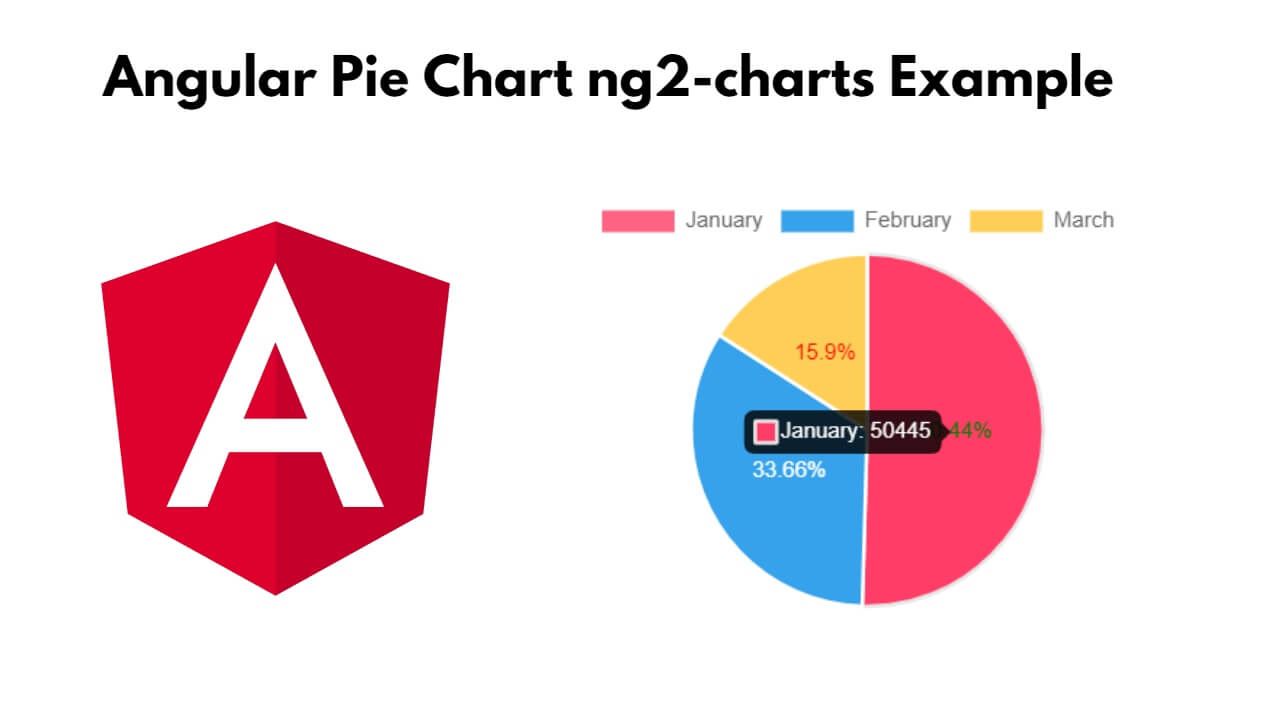
Angular 17 Pie Chart ng2-charts Example
To create pie charts in Angular; Simply install ng2-charts with Chart JS and use its functions to create and manipulate ng2-chart pie chart colors, labels, height, width, size, options, percentages, etc in Angular 17 applications. Angular Pie Chart using ng2-charts
Angular 17|16 Image Cropper Example
ngx-image-cropper allows users to upload images, preview them, crop the selected area, and apply zoom functionality in Angular 17, 16. Simply install and set up ngx-image-cropper and import it in your typescript file, then use it on views template to
Google Maps in Angular 17|16
To integrate Google Maps and show multiple marks on it in Angular 17, and 16 projects; Simply npm install @angular/google-maps module and import it in app.module.ts file, and use it with the app component to integrate google Maps and show
Angular 17 Service Example
To create and use a service in Angular 17; Simply run the ng g s services/service_name command to create a service file and use the httpClient module to consume the Web RESTful API in it, and then use the service
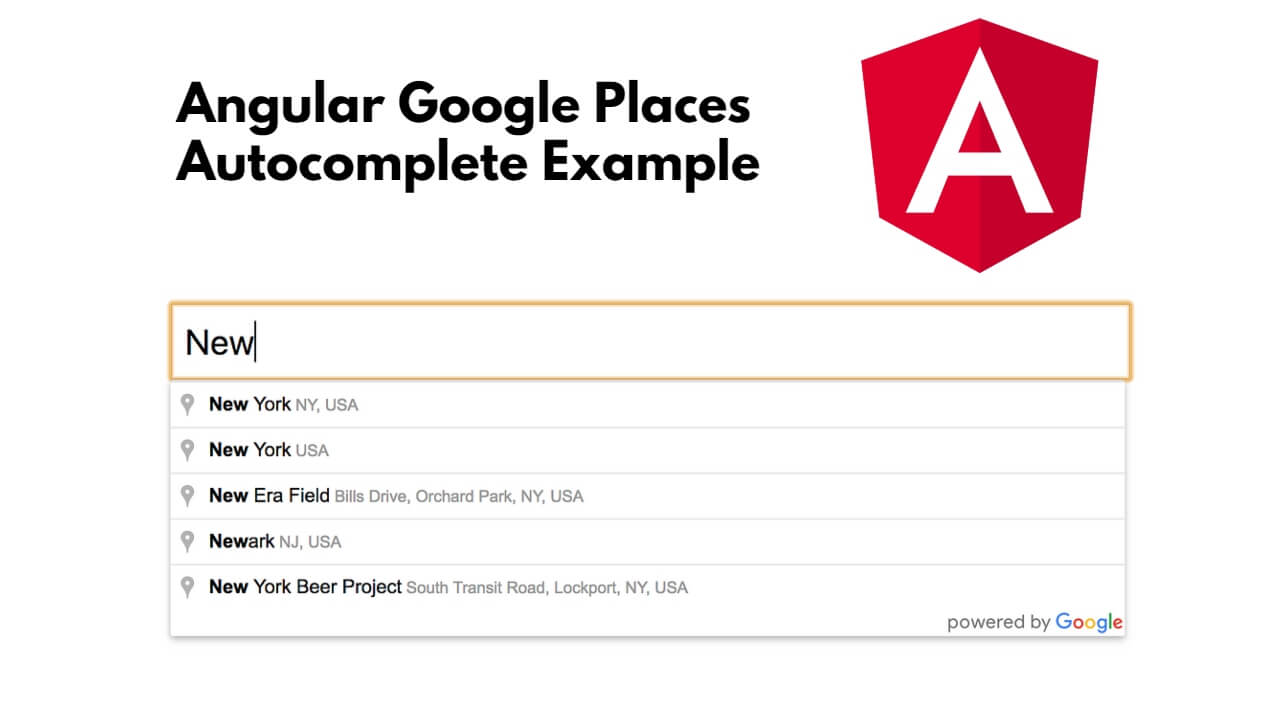
Angular 17/16 Google Places Autocomplete Example Tutorial
The angular 17,16 ngx-google-places-autocomplete allows users to search and select locations as they type, making it a useful feature for location-based applications in angular projects. In this example guide, we will integrate Google Places Autocomplete for search location in angular
Read More Angular 17/16 Google Places Autocomplete Example Tutorial
Angular 17, 16 Bootstrap 5 Dropdown Example
To select a dropdown in angular 17,16 with Bootstrap 5; Simply install bootstrap 5 in angular project and create a responsive select dropdown menu using bootstrap 5 components in projects. If you want to place a navigation menu in the
Set Default Radio Button Checked in Angular 17/16
In Angular, radio buttons are used when you want to allow the user to select only one option from a group of choices. In this tutorial, you will learn how to set default radio button checked in angular 17, 16