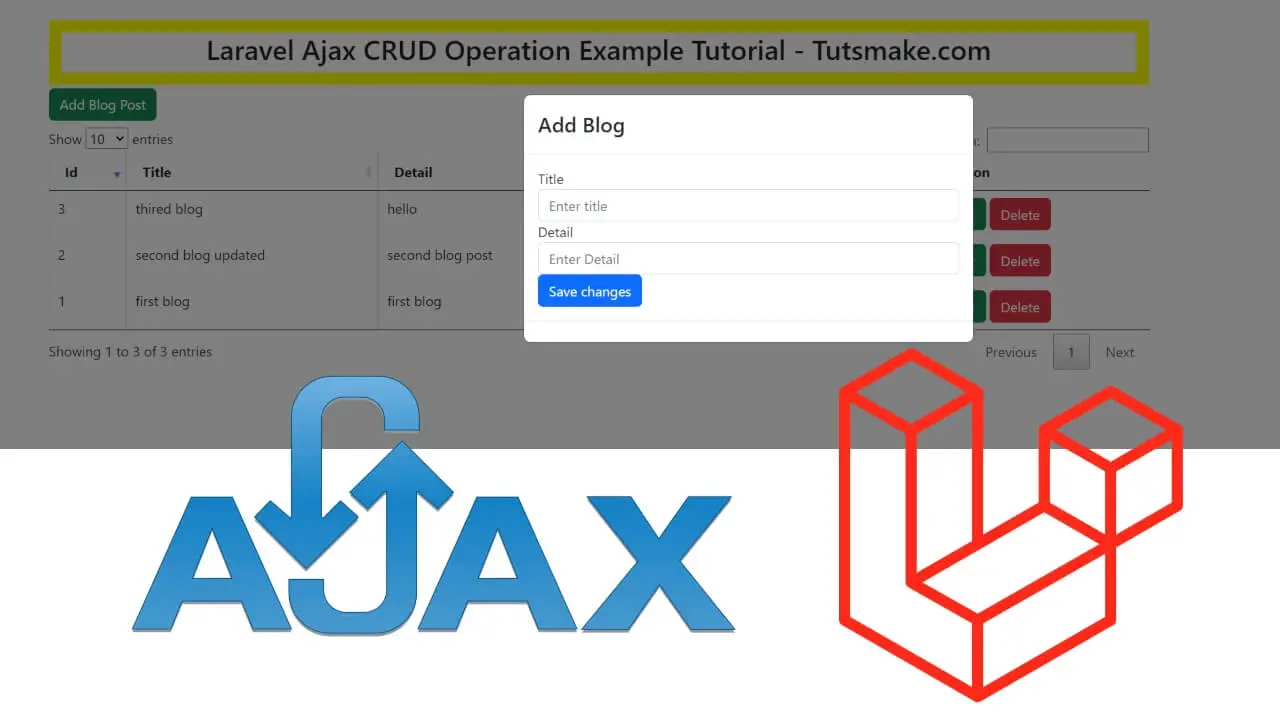
Hello and welcome dev; In this tutorial guide, we will teach you how to make Laravel 11 AJAX CRUD operation application with a popup modal and validation. In this tutorial guide, we will build Ajax blog post crud operation example application using DataTables js, jQuery
Category: Laravel
A PHP Laravel Framework is a basic platform that allows us to develop web applications. In other words, it provides structure. By using a PHP Laravel Framework, you will end up saving loads of time, stopping the need to produce repetitive code, and you’ll be able to build applications rapidly (RAD).Laravel Tutorial – Learn Laravel in simple way starting from basic to advanced concepts with examples. Laravel Tutorial For Beingners, In this Laravel Tutorial Learn Laravel Step By Step Guide to Building Your Laravel Applications. Also Learn Laravel Topics Like Laravel Installation, Laravel Passport, Laravel Email Verification, Laravel Pagination, Laravel Rest full apis, Laravel Crud. A complete step by step guide. widows and ubuntu both system are installation process here.
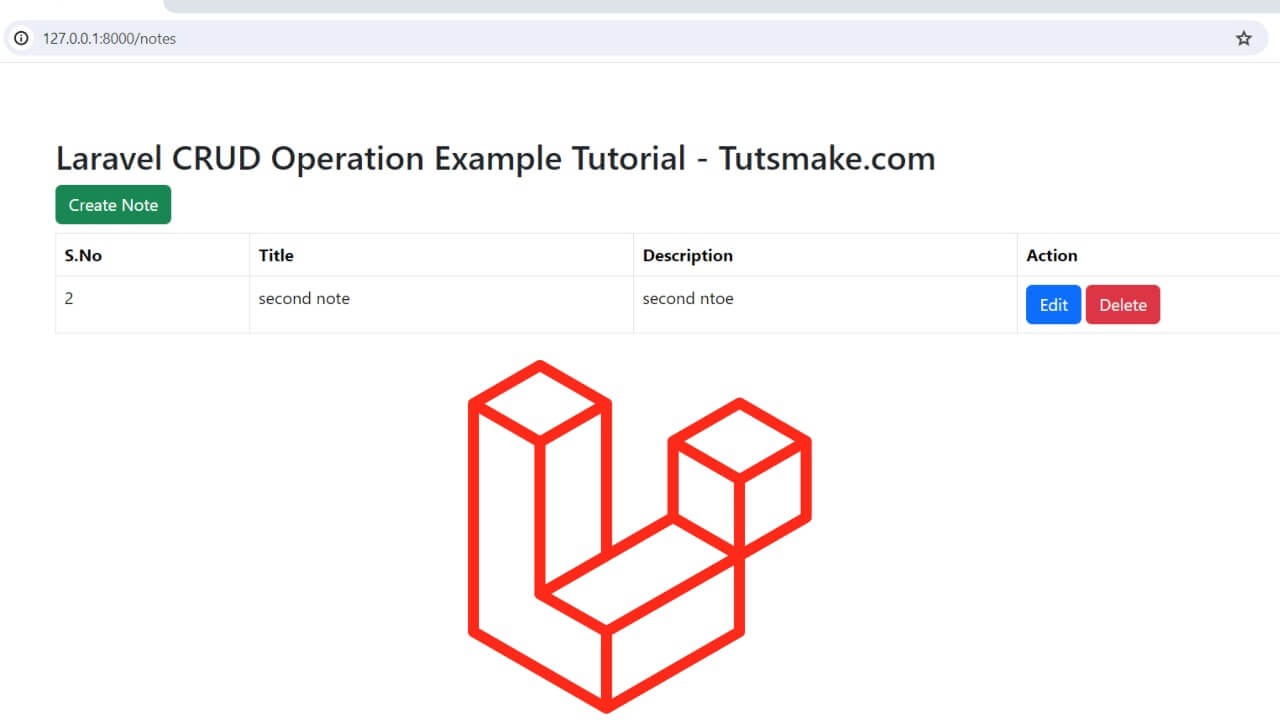
Laravel 11 CRUD Operation Application Example Tutorial
To build crud application in laravel 11; Download laravel 11 application and configure it with database and then create a crud controller to handle crud operation from database and create lists and form on views file to perform crud operations
Read More Laravel 11 CRUD Operation Application Example Tutorial
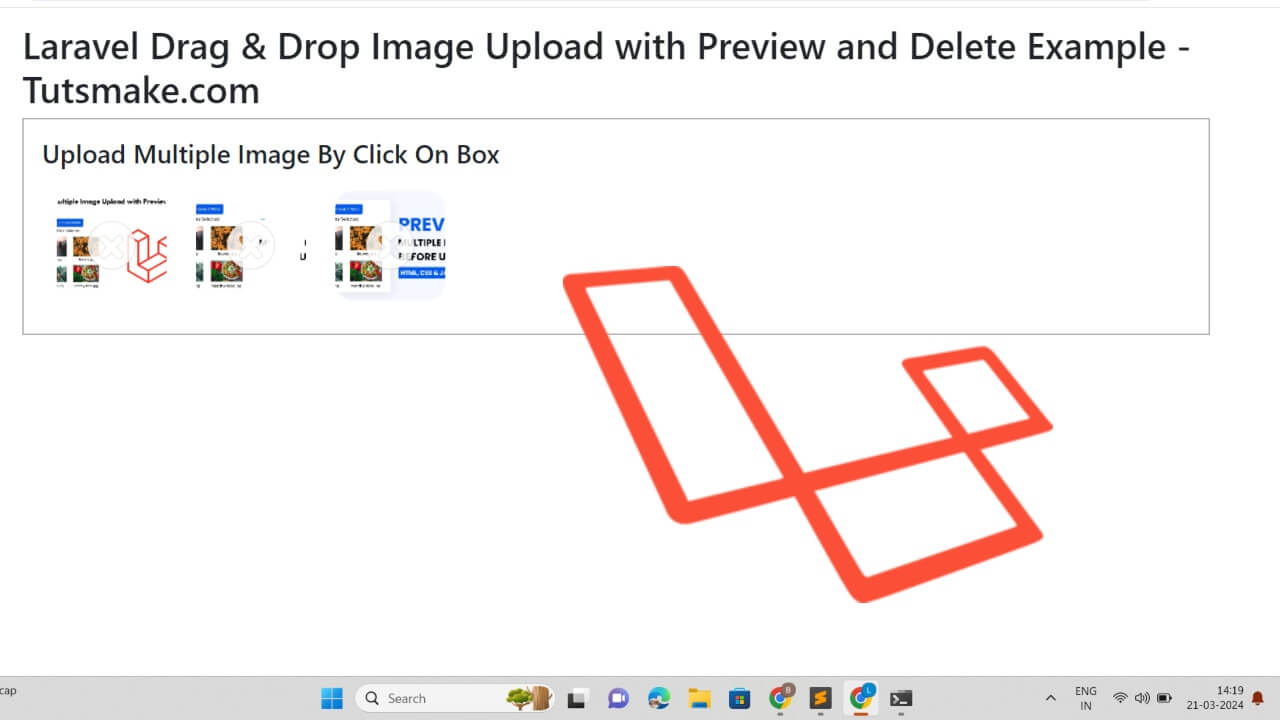
Drag and Drop Upload Image File in Laravel 11
To upload images in Laravel 11 by drag and drop you can use jQuery plugin DropZone js, it is a lightweight plugin that gives the option to drag and drop image file upload with a preview and delete. In this
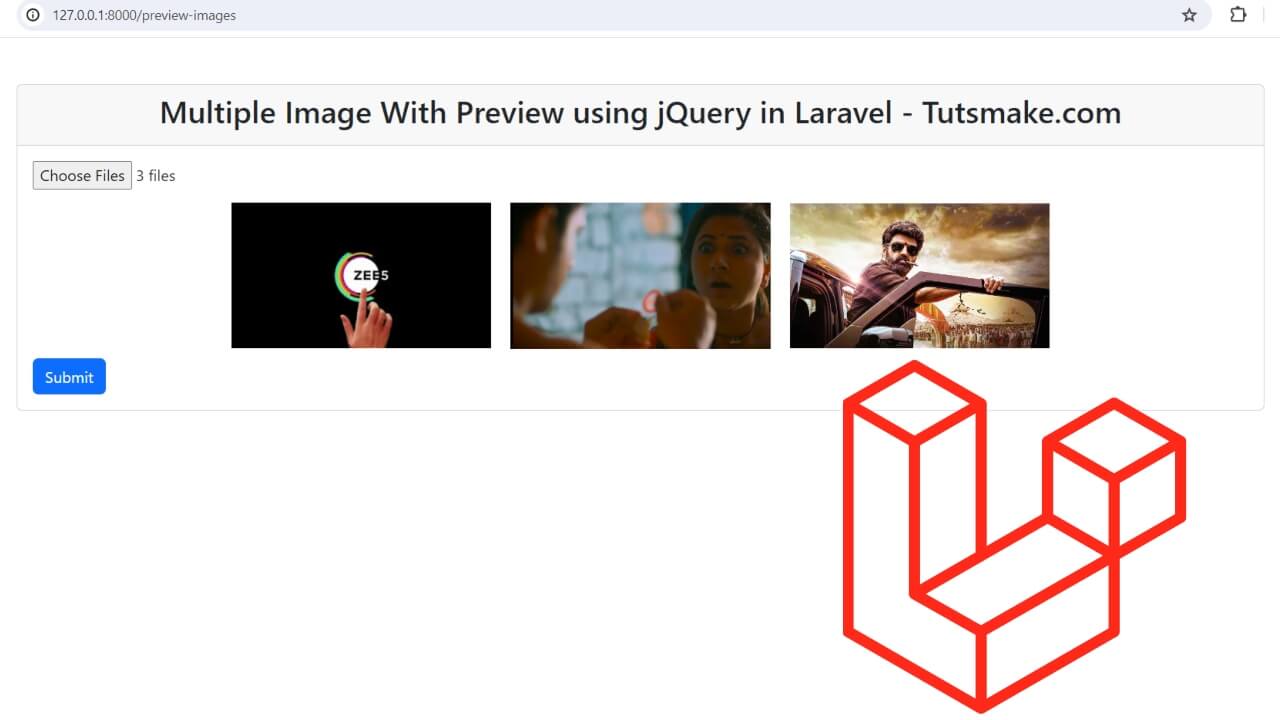
Laravel 11 Multiple Image Upload Preview Example
To preview multiple images before uploading in Laravel 11, you need to create an input file upload field on the HTML view and use jQuery’s FileReader() method with for() loop to iterate over the selected images from the input file
Laravel 11 Multiple Image Upload Example
Multiple images uploading in Laravel 11 is a basic requirement nowadays, you can do it by creating a simple form with an input file and creating a method on the controller file to store images in folder and database with
Laravel 11 Ajax Image Upload Example Tutorial
Ajax can perform actions on web pages without refreshing the web page, you can easily upload images in Laravel 11 application without refreshing the web page using Ajax. In this guide, we will show you step-by-step how to upload an
Laravel 11 Preview Image Before Upload Example
Uploading and Previewing Images in Laravel 11 Create a form with input file for image upload, and use jQuery FileReader() function with the input file, and it shows the preview image before uploading in Laravel. In this guide, we will
Laravel 11 Ajax File Upload Example
Ajax file upload in laravel 11; Create a file upload form and write jQuery AJAX code into it to submit form data on the controller to upload file to the public storage folder in Laravel application without refreshing the page.
Laravel 11 Image Upload Example
Uploading and validating an image in Laravel 11 is a very basic task, To do it, you have to create an image upload form on the blade file where the image can be selected by the user and after that,
Laravel 11 Multiple File Upload Tutorial
Uploading multiple files is a very common requirement in Laravel 11; Simply create routes and controllers to handle requests and validation for multiple file uploading, and create forms in Blade View to allow users to select multiple files at once