In this laravel 5.7 social login tutorial – We would like to share with you, How can we implement github social login in your Laravel based project using laravel 5.7 socialite package. And also work with laravel 5.8 version. Github login also work with laravel 5.7,5.8 versions.
We will discuss how to add github social button in your laravel 5.7 project and how to simple authenticate (login) users using Github Login button in our laravel app also we learn github register. We will show you each things step by step.
Laravel Github Login Tutorial
- Install Laravel App
- Setup Database
- Download Socialite Pacakage
- Add Fillable In Model
- Create Auth Files
- Create Github App For Auth
- Add Github App Detail
- Make Route
- Create Controller & Methods
- Add Login Button Blade View
- Start Development Server
1: Install Laravel App
First of all, we need to download laravel latest fresh setup. Use the below command and download fresh new laravel setup :
composer create-project --prefer-dist laravel/laravel GithubLogin
2: Setup Database
After successfully install laravel 5.7 Application, Go to your project .env file and set up database credential :
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name here
DB_USERNAME=here database username here
DB_PASSWORD=here database password here
3: Download Socialite Pacakage
In this step, we will install socialite package using the below commmand :
composer require laravel/socialite
After successfully install socialite package, we need to configure the aliese and provider in config/app.php :
'providers' => [
// Other service providers…
Laravel\Socialite\SocialiteServiceProvider::class,
],
'aliases' => [
// Other aliases…
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
],
4: Add Fillable In Model
Go to app/User.php model file and set fillable property like the following:
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id'
];
5: Create Auth Files
Before, we create auth files by artisan command. We need to go database/migrations/create_users_table.php fileand put the below code here in it:
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique()->nullable();
$table->string('provider');
$table->string('provider_id');
$table->timestamp('email_verified_at')->nullable();
$table->string('password')->nullable();
$table->rememberToken()->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
}
Now, we need to create authentication using below command:
php artisan make:auth
Before we run php artisan migrate command go to app/providers/AppServiceProvider.php and put the below code :
...
use Illuminate\Support\Facades\Schema;
....
function boot()
{
Schema::defaultStringLength(191);
}
...
Next, migrate the table using the below command:
php artisan migrate
6: Create Github App For Auth
Now, create github app by visiting this url https://github.com/settings/developers.
1: When you visit the above url, you will see like the following:

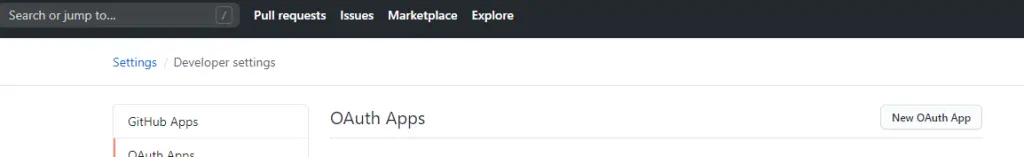
2: After login or signup in github.com, Then you will see like in the below picture. So, you need to click New Auth APP button. And Create your app:

3: After that, Register a new OAuth application page will open. So fill your app detail and submit it, look like in below picture:

4: Finally, you will see dashboard of your created github app look like in below picture. So copy your github app details here:

7: Add Github App Detail
In this step, add GitHub app details into service.php file. So, open laravel github social login project in any text editor. Then navigate config directory and open service.php file. Then add the client id and secret got from github app into service.php file:
'github' => [
'client_id' => 'xxxx',
'client_secret' => 'xxx',
'redirect' => 'http://127.0.0.1:8000/callback/github',
],
8: Make Route
Here, we will create two routes in web.php file. Go to /routes/web.php file and add the following routes into web.php file:
Route::get('/auth/redirect/{provider}', 'SocialController@redirect');
Route::get('/callback/{provider}', 'SocialController@callback');
9: Create Controller
Now, we need to create a controller name SocialController. Use the below command and create Controller :
php artisan make:controller SocialController
After successfully create controller go to app/controllers/SocialController.php and put the below code :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Validator,Redirect,Response,File;
use Socialite;
use App\User;
class SocialController extends Controller
{
public function redirect($provider)
{
return Socialite::driver($provider)->redirect();
}
public function callback($provider)
{
$getInfo = Socialite::driver($provider)->user();
$user = $this->createUser($getInfo,$provider);
auth()->login($user);
return redirect()->to('/home');
}
function createUser($getInfo,$provider){
$user = User::where('provider_id', $getInfo->id)->first();
if (!$user) {
$user = User::create([
'name' => $getInfo->name,
'email' => $getInfo->email,
'provider' => $provider,
'provider_id' => $getInfo->id
]);
}
return $user;
}
}
10: Add Login Button Blade View
In this step, we need to add social Github buttons in login and register blade view file.
Navigate to Resources/Views/Auth/register.blade.php and add a Github social login button :
<hr>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<a href="{{ url('/auth/redirect/github') }}" class="btn btn-primary"><i class="fa fa-github"></i> Github</a>
</div>
</div>
In Resources/Views/Auth/login.blade.php and add a github social login button :
<hr>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<a href="{{ url('/auth/redirect/github') }}" class="btn btn-primary"><i class="fa fa-github"></i> Github</a>
</div>
</div>
11: Start Development Server
In this step, we need to start development server. Use the php artisan serve command and start your server :
php artisan serve
Now we are ready to run our github login laravel 5.7 example .so run bellow command to quick run.
http://127.0.0.1:8000/login
Or direct hit in your browser
http://localhost/GithubLogin/public/login
Conclusion
In this tutorial, We have successfully login using github button in laravel 5.7 based application. our examples run quickly.
Rrecommended Posts
Laravel 5.7 github login example look like this :
Laravel Github login screen :

Github Authentication Screen :

Github Register Screen Laravel :

If you have any questions or thoughts to share, use the comment form below to reach us.
Superb tutorials sir
please sir share project source code link