In this tutorial, you will learn how to increase or set the maximum upload size in PHPMyAdmin in xampp.
How to Increase Max Upload Size in PHPMyAdmin in Xampp?
Here are steps:
Step 1 – Start Xampp
Start terminal or command and execute the following command on command line or terminal to start the XAMPP control panel in windows 11/10 system:
C:\xampp\xampp-control.exe OR D:\xampp\xampp-control.exe OR E:\xampp\xampp-control.exe
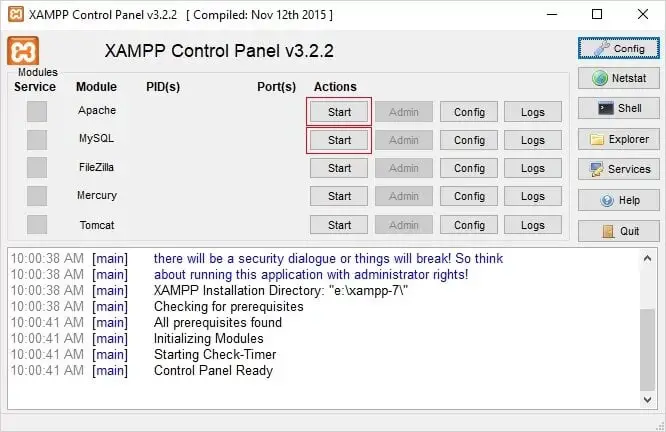
Wait a few seconds after the command is executed. After that your xampp control panel will open. And it will look like the image given below:

Step 2 – Open Config File from Xampp
- Open drive, where you install xampp with administrative access, and then open xampp folder.
- Then click on the folder php and open php.ini file.
- And click on the folder php and open php.ini file.
Step 3 – Increase/Set Max Upload Size
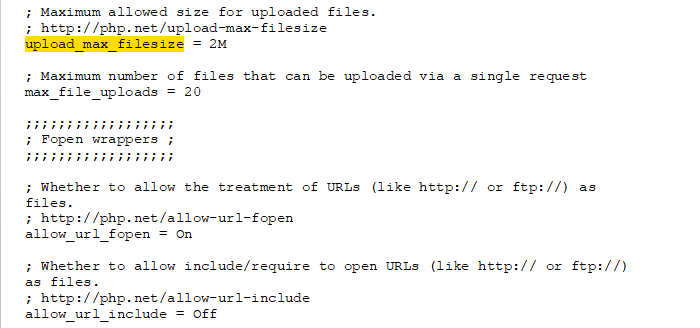
In php.ini file search the keyword upload_max_filesize and update its value to the desired file size of a single attachment of largest size. By default, its value is set to 2 MB maximum. as follow in image:

Step 4 – Restart Xampp
Now, move to the XAMPP Control Panel and click on the Stop button for MySQL and Apache. And start both the MySQL and Apache server again.
Conclusion
That’s it; In this tutorial, you have learned how to increase or set max upload size in PHPMyadmin in xampp.