Laravel 8 instamojo payment gateway integration example. In this tutorial, you will learn how to integrate the instamojo payment gateway in the php laravel 8 application via the instamojo PHP package.
Now, we will show you each thing step by step on how to integrate Instamojo payment in laravel 8 app.
Laravel 8 Instamojo Payment Gateway Integration Example
- Step 1: Install Laravel 8 App
- Step 2: Connecting App to Database
- Step 3: Install Instamojo PHP package
- Step 4: Configure Instamojo Package
- Step 5: Make Model and Migration
- Step 6: Create Controller
- Step 7: Make Routes
- Step 8: Create Blade View file
- Step 9: Start Development Server
Step 1: Install Laravel 8 App
In this step, install Laravel 8 application by executing the following command on terminal:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Connecting App to Database
In this step, visit laravel 8 app root directory and open .env file. Then add the database details:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name here
DB_USERNAME=here database username here
DB_PASSWORD=here database password here
Step 3: Install Instamojo PHP package
In this step, execute the following command on terminal to install instamojo package:
composer require instamojo/instamojo-php
Step 4: Configure Instamojo Package
In this step, visit the instamojo.com and create account on it. Then you will get client id and secret from instamojo.
After that, open the .env file And set the API key, auth-token and URL in .env file like the following:
IM_API_KEY=test_d883b3a8d2bc1adc7a535506713
IM_AUTH_TOKEN=test_dc229039d2232a260a2df3f7502
IM_URL=https://test.instamojo.com/api/1.1/
Next, Open services.php file and add the following code into it, which is inside app/config directory:
'instamojo' => [
'api_key' => env('IM_API_KEY'),
'auth_token' => env('IM_AUTH_TOKEN'),
'url' => env('IM_URL'),
],
Step 5: Make Model & Migration
In this step, create table name Payment and it’s migration file. use the below command.
php artisan make:model Payment -m
It command will create one model name Payment and also create one migration file for the Payment table. After successfully run the command go to database/migrations/Payments.php file and replace function, below here :
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->increments('id');
$table->string('i_payment_id');
$table->string('user_id');
$table->string('amount');
$table->timestamps();
});
}
Next, migrate the table using the below command. It will create two new tables in the database.
php artisan migrate
Step 6: Create Controller
In this step, Create the controller name PayController using the below command.
php artisan make:controller PayController
Then open PayController.php and add the following code into it, which is placed on app/Http/Controller/ directory:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PayController extends Controller
{
public function index()
{
return view('event');
}
public function pay(Request $request){
$api = new \Instamojo\Instamojo(
config('services.instamojo.api_key'),
config('services.instamojo.auth_token'),
config('services.instamojo.url')
);
try {
$response = $api->paymentRequestCreate(array(
"purpose" => "FIFA 16",
"amount" => $request->amount,
"buyer_name" => "$request->name",
"send_email" => true,
"email" => "$request->email",
"phone" => "$request->mobile_number",
"redirect_url" => "http://127.0.0.1:8000/pay-success"
));
header('Location: ' . $response['longurl']);
exit();
}catch (Exception $e) {
print('Error: ' . $e->getMessage());
}
}
public function success(Request $request){
try {
$api = new \Instamojo\Instamojo(
config('services.instamojo.api_key'),
config('services.instamojo.auth_token'),
config('services.instamojo.url')
);
$response = $api->paymentRequestStatus(request('payment_request_id'));
if( !isset($response['payments'][0]['status']) ) {
dd('payment failed');
} else if($response['payments'][0]['status'] != 'Credit') {
dd('payment failed');
}
}catch (\Exception $e) {
dd('payment failed');
}
dd($response);
}
}
Step 7: Make Routes
In this step, open web.php file and add the following routes into it, which is placed inside routes directory:
use App\Http\Controllers\PayController;
Route::get('event', [PayController::class, 'index']);
Route::post('pay', [PayController::class, 'pay']);
Route::get('pay-success', [PayController::class, 'success']);
Step 8: Create Blade View file
In this step, Visit resources/views directory and create blade view file name event.blade.php.
Then add the following code into event.blade.php:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Instamojo Payment Gateway Integrate - Tutsmake.com</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/css/bootstrap.css" rel="stylesheet">
<style>
.mt40{
margin-top: 40px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12 mt40">
<div class="card-header" style="background: #0275D8;">
<h2>Register for Event</h2>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Opps!</strong> Something went wrong<br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ url('pay') }}" method="POST" name="laravel_instamojo">
{{ csrf_field() }}
<div class="row">
<div class="col-md-12">
<div class="form-group">
<strong>Name</strong>
<input type="text" name="name" class="form-control" placeholder="Enter Name" required>
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<strong>Mobile Number</strong>
<input type="text" name="mobile_number" class="form-control" placeholder="Enter Mobile Number" required>
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<strong>Email Id</strong>
<input type="text" name="email" class="form-control" placeholder="Enter Email id" required>
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<strong>Event Fees</strong>
<input type="text" name="amount" class="form-control" placeholder="" value="100" readonly="">
</div>
</div>
<div class="col-md-12">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
</div>
</body>
</html>
Step 9: Start Development Server
In this step, execute the PHP artisan serve command on terminal to start development server:
php artisan serve
If you want to run the project different port so use this below command
php artisan serve --port=8080
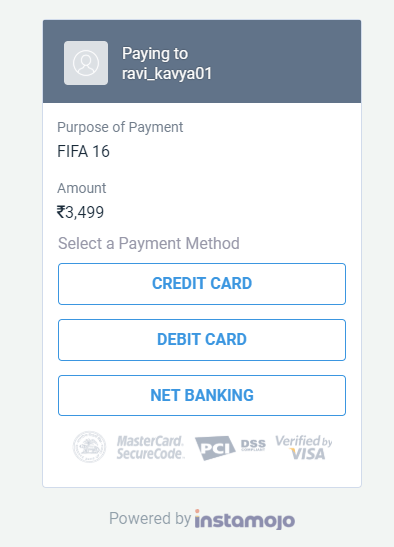
Next, open browser and hit the following url on it:
http://localhost:8000/event
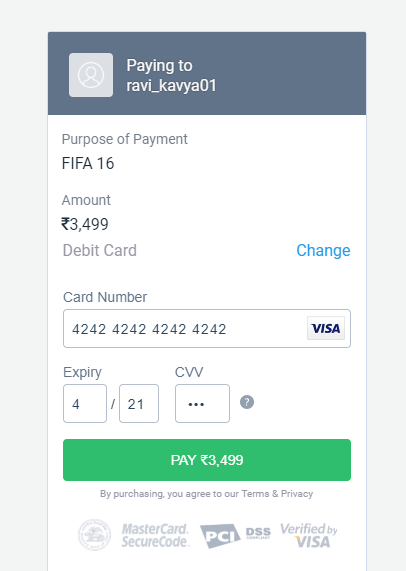
Testing Card Credential
Card No : 4242424242424242
Month : any future month
Year : any future Year
CVV : 111
Password : 1221
Conclusion
In this tutorial, You have learned how to integrate the instamojo payment gateway in the laravel 8 app.
Recommended Laravel Posts


If you have any questions or thoughts to share, use the comment form below to reach us.