jQuery range UI slider with labels. In this tutorial, you will learn how to implement slider in projects using the jquery UI range slider plugin.
This tutorial shows you how you can set the maximum value of jQuery UI range slider, how you can set the minimum value of range slider and how you can set min or max both values in a single slider using the jQuery UI slider.
jQuery range ui slider
Let’s start to how to implement and use the jQuery ui slider with your projects or forms.
1. Create HTML file
In this step, we need to create one html file and update the below html code in this file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery Range UI Slider</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> </head> <body> <div id="range_slider"></div> </body> </html>
2. Include Range slide JS libraries
In this step, we need to include jQuery range slider js libraries in HTML file:
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
3. Initialize jQuery range slider
Now we need to initialize the jQuery range slider. You can see the below:
<script>
$( function() {
$( "#range_slider" ).slider();
} );
</script>
Ex 1 – Minimum range of slider
If you want to set the minimum range of slider, you can follow the below steps:
You need to include the below html and script code for minimum range slider:
<p>
<label for="number">Manimum Range:</label>
<input type="text" id="number" readonly style="border:0; color:#f6931f; font-weight:bold;">
</p>
<div id="min-range-slider"></div>
<script>
$( function() {
$( "#min-range-slider" ).slider({
range: "min",
value: 37,
min: 1,
max: 700,
slide: function( event, ui ) {
$( "#number" ).val( "$" + ui.value );
}
});
$( "#number" ).val( "$" + $( "#min-range-slider" ).slider( "value" ) );
} );
</script>
Ex 2 – Maximum range slider
If you want to set maximum range of slider, you can follow the below steps:
You need to include the below html and script code for maximum range slider:
<p>
<label for="number">Manimum Range:</label>
<input type="text" id="number" readonly style="border:0; color:#f6931f; font-weight:bold;">
</p>
<div id="max-range-slider"></div>
<script>
$( function() {
$( "#max-range-slider" ).slider({
range: "max",
min: 1,
max: 10,
value: 2,
slide: function( event, ui ) {
$( "#number" ).val( ui.value );
}
});
$( "#number" ).val( $( "#max-range-slider" ).slider( "value" ) );
} );
</script>
Ex 3 – Min or Max range slider
If you want to set min or max values in single slider, you can follow the below steps:
You need to include below html code or script in your file:
<p>
<label for="number">Manimum Range:</label>
<input type="text" id="number" readonly style="border:0; color:#f6931f; font-weight:bold;">
</p>
<div id="range-slider"></div>
<script>
$( function() {
$( "#range-slider" ).slider({
range: true,
min: 0,
max: 500,
values: [ 75, 300 ],
slide: function( event, ui ) {
$( "#amount" ).val( "$" + ui.values[ 0 ] + " - $" + ui.values[ 1 ] );
}
});
$( "#amount" ).val( "$" + $( "#range-slider" ).slider( "values", 0 ) +
" - $" + $( "#slider-range" ).slider( "values", 1 ) );
} );
</script>
Here,
range: “min”, here you can pass min, max and true, according to your requirment
value: 37, slider value, where you can set slider value
min: 1, slider starting point
max: 700, slider ending point
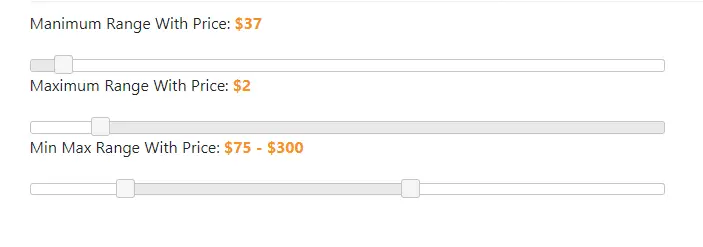
The output of the above three examples are looks like: