If you are making a Laravel application. And in that, you need to integrate social logins like LinkedIn, Facebook, or google login. what will you do then For this socialite package is built in Laravel. You can add or integrate multiple social login buttons in your Laravel 10 application using this package.
So, In this tutorial, you will learn how to implement a social LinkedIn login in Laravel 10 application using the Socialite package.
Laravel 10 Socialite Linkedin Login Tutorial
Steps to integrate LinkedIn login in laravel 10 apps:
- Step 1 – Create New Laravel 10 Project
- Step 2 – Setup Database with Laravel Project
- Step 3 – Setup Linkedin id, Secret and URL
- Step 4 – Installing Socialite Package
- Step 5 – Add Social Login Field In Table Using Migration
- Step 6 – Install Jetstream Auth
- Step 7 – Define Routes
- Step 8 – Create Linkedin Login Controller By Command
- Step 9 – Integrate Linkedin Login Button In Login Page
- Step 10 – Start Development Server
Before integrating linkedin login in Laravel 10, you need to have LinkedIn secret id and secret key. If you do not have the linkedin secret key ID, then you can get it by following the steps given below.
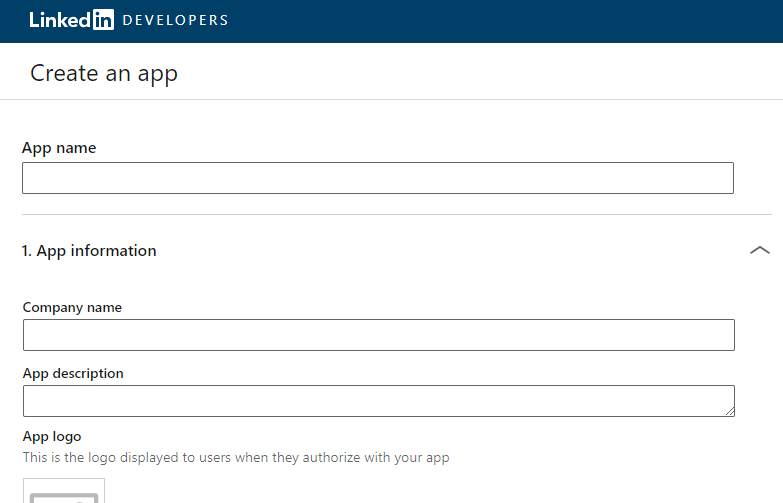
Step 1:- Create LinkedIn app by clicking the following URL:- https://www.linkedin.com/developers/apps/new. And create a LinkedIn app.
When you click the above given url the following below page will be displayed. So fill in the details and create your LinkedIn app:

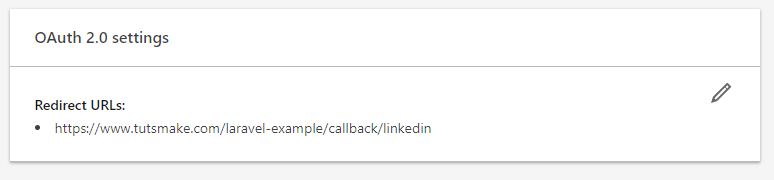
Step 2:- Once you have created LinkedIn console app. Then you need to set the redirect URL. for example:

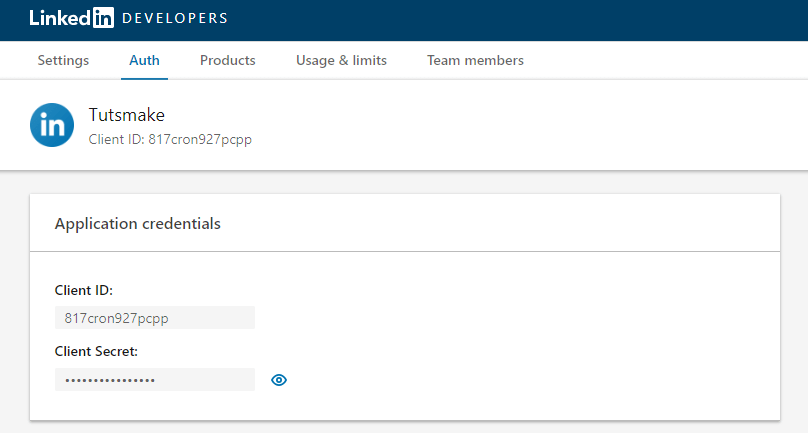
Step 3:- Finally, you redirect to the dashboard by linkedin.com. So you can copy client id and secret from linkedin app dashboard like following picture:

Now the LinkedIn app has been created successfully. Now, you can start the integration of LinkedIn login with laravel 10 apps.
Step 1 – Create New Laravel 10 Project
Firstly, Open your terminal or command prompt.
Then execute the following command into it to download or install Laravel 10 new setup into your server:
composer create-project --prefer-dist laravel/laravel blog
Step 2 – Setup Database with Laravel Project
Once you have installed Laravel Project on your server. Now you need to navigate root directory of download laravel app.
And open .env file. Then configure database details like following:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name here
DB_USERNAME=here database username here
DB_PASSWORD=here database password here
Step 3 – Setup Linkedin id, Secret and URL
In this step, configure Linkedin app with this laravel app. So, open your laravel Linkedin social login project in any text editor. Then navigate the config directory and open service.php file and add the client id, secret and callback url:
'linkedin' => [ 'client_id' => 'xxxx', 'client_secret' => 'xxx', 'redirect' => 'http://127.0.0.1:8000/callback/linkedin', ],
Step 4 – Installing Socialite Package
Once you have installed and configured the database of your Laravel app.
Then you need to execute the following command on terminal or command prompt to install socialite package in Laravel 10 applications:
composer require laravel/socialite
After that, configure this package in the app.php file. So visit your Laravel application config directory and open app.php file. Then add the following providers and aliases into it; as follows:
'providers' => [
/*
* Package Service Providers...
*/
Laravel\Socialite\SocialiteServiceProvider::class,
]
'aliases' => [
...
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
]
Step 5 – Add Social Login Field In Table Using Migration
In this step, execute the following command on the terminal or command prompt to create migration file:
php artisan make:migration add_social_login_field
After that, open the add_social_login_field.php file, which is found inside the database/migration directory, and add the following code to it:
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class AddSoicalLoginField extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::table('users', function ($table) {
$table->string('social_id')->nullable();
$table->string('social_type')->nullable();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::table('users', function ($table) {
$table->dropColumn('social_id');
$table->dropColumn('social_type');
});
}
}
After successfully adding a field in a database table. Then add a fillable property in User.php model, which is found inside app/Models/ directory:
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Fortify\TwoFactorAuthenticatable;
use Laravel\Jetstream\HasProfilePhoto;
use Laravel\Sanctum\HasApiTokens;
class User extends Authenticatable
{
use HasApiTokens;
use HasFactory;
use HasProfilePhoto;
use Notifiable;
use TwoFactorAuthenticatable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name',
'email',
'password',
'social_id',
'social_type'
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password',
'remember_token',
'two_factor_recovery_codes',
'two_factor_secret',
];
/**
* The attributes that should be cast to native types.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
/**
* The accessors to append to the model's array form.
*
* @var array
*/
protected $appends = [
'profile_photo_url',
];
}
Once you have completed the above given steps. You need to execute the following command on command prompt or terminal to create tables in your selected database:
php artisan migrate
Step 6 – Install Jetstream Auth
In this step, You need to install the Jetstream auth scaffolding package in Laravel apps. If you do not know how to install and configure Jetstream auth in Laravel. Then, you can do it by visiting Laravel 10 Auth Scaffolding using Jetstream Tutorial.
Step 7 – Define Routes
In this step, You need to define the following routes into your web.php file.
So, visit the routes directory and open web.php file. Then add the following routes into web.php file:
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\Auth\LinkedinSocialiteController;
Route::get('auth/linkedin', [LinkedinSocialiteController::class, 'redirectToLinkedin']);
Route::get('callback/linkedin', [LinkedinSocialiteController::class, 'handleCallback']);
Step 8 – Create Linkedin Login Controller By Command
In this step, Execute the following command on terminal to create LinkedinSocialiteController.php file:
php artisan make:controller LinkedinSocialiteController
After that, Go to app/http/controllers directory and open LinkedinSocialiteController.php file in any text editor. Then add the following code into LinkedinSocialiteController.php file:
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use Socialite;
use Auth;
use Exception;
use App\Models\User;
class LinkedinSocialiteController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function redirectToLinkedin()
{
return Socialite::driver('linkedin')->redirect();
}
/**
* Create a new controller instance.
*
* @return void
*/
public function handleCallback()
{
try {
$user = Socialite::driver('linkedin')->user();
$finduser = User::where('social_id', $user->id)->first();
if($finduser){
Auth::login($finduser);
return redirect('/home');
}else{
$newUser = User::create([
'name' => $user->name,
'email' => $user->email,
'social_id'=> $user->id,
'social_type'=> 'linkedin',
'password' => encrypt('my-linkedin')
]);
Auth::login($newUser);
return redirect('/home');
}
} catch (Exception $e) {
dd($e->getMessage());
}
}
}
Step 9 – Integrate Linkedin Login Button In Login Page
In this step, integrate linkedin login button into login.blade.php file. So, open login.blade.php, which is found inside resources/views/auth/ directory:
<x-guest-layout>
<x-jet-authentication-card>
<x-slot name="logo">
<x-jet-authentication-card-logo />
</x-slot>
<x-jet-validation-errors class="mb-4" />
@if (session('status'))
<div class="mb-4 font-medium text-sm text-green-600">
{{ session('status') }}
</div>
@endif
<form method="POST" action="{{ route('login') }}">
@csrf
<div>
<x-jet-label value="{{ __('Email') }}" />
<x-jet-input class="block mt-1 w-full" type="email" name="email" :value="old('email')" required autofocus />
</div>
<div class="mt-4">
<x-jet-label value="{{ __('Password') }}" />
<x-jet-input class="block mt-1 w-full" type="password" name="password" required autocomplete="current-password" />
</div>
<div class="block mt-4">
<label class="flex items-center">
<input type="checkbox" class="form-checkbox" name="remember">
<span class="ml-2 text-sm text-gray-600">{{ __('Remember me') }}</span>
</label>
</div>
<div class="flex items-center justify-end mt-4">
@if (Route::has('password.request'))
<a class="underline text-sm text-gray-600 hover:text-gray-900" href="{{ route('password.request') }}">
{{ __('Forgot your password?') }}
</a>
@endif
<x-jet-button class="ml-4">
{{ __('Login') }}
</x-jet-button>
<a href="{{ url('auth/linkedin') }}" style="margin-top: 0px !important;background: green;color: #ffffff;padding: 5px;border-radius:7px;" class="ml-2">
<strong>Linkedin Login</strong>
</a>
</div>
</form>
</x-jet-authentication-card>
</x-guest-layout>
Step 10 – Start Development Server
In this step, start the development server by executing PHP artisan serve command on terminal:
php artisan serve
Now open browser and hit the following urls on it:
http://127.0.0.1:8000
Conclusion
That’s it. In this tutorial, you learned how to integrate LinkedIn login in Laravel 10 app using socialite package.