Laravel 7/6 linkedin social login tutorial. Here, you will learn how to implement socialite LinkedIn social login in laravel app.
This tutorial also provide a live demo button. So you can check easily how works laravel socialite LinkedIn social login.
This tutorial will completely guide you on how to integrate linkedin social login in laravel using socialite package. This tutorial also work with laravel 7 and 6 version.
Laravel LinkedIn Login Tutorial
Follow the below steps and integrate social linkedin login in laravel 7 and 6 versions:
- Step 1: Install Laravel App
- Step 2: Connect App to Database
- Step 3: Install Socialite Package
- Step 4: Create a Linkedin App
- Step 5: Add Code in Migration, Model File
- Step 6 Run Migration
- Step 7: Add Routes for Linkedin Login
- Step 8: Create Controller
- Step 9: Generate Bootstrap Auth File
- Step 10: Add Linkedin Login In Blade View
- Step 11: Run Development Server
Step 1: Install the laravel App
First of all, you need to download or install new laravel setup to create laravel linkedin login app. So open your terminal and run the following command:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Connect App to Database
In this step, connect your laravel linkedin app to database. So go to your project root directory and open .env file. Then add the db details as follow:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name here
DB_USERNAME=here database username here
DB_PASSWORD=here database password here
Step 3: Download Socialite Package
In this step, open your terminal and cmd and run the following command to install the laravel socialite package for LinkedIn login:
composer require laravel/socialite
Then, configure socialite package aliese and provider in app.php. So navigate to config directory and open app.php file. Then add the following aliese and provider in app.php file:
'providers' => [
// Other service providers…
Laravel\Socialite\SocialiteServiceProvider::class,
],
'aliases' => [
// Other aliases…
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
],
Step 4: Create a Linkedin App
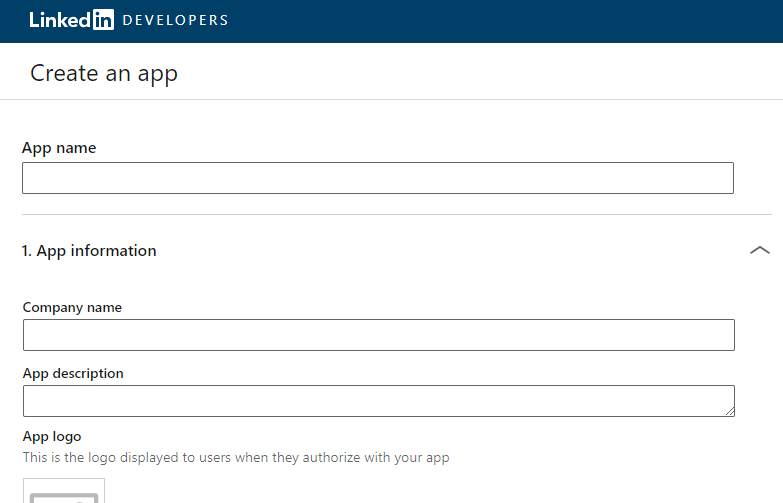
In this step, you need to create linkedin app for client and secret. So click the following url :- https://www.linkedin.com/developers/apps/new . And create linkedin app.
When you click the above given url the following below page will be displayed. So fill the details and create your linkedin app:

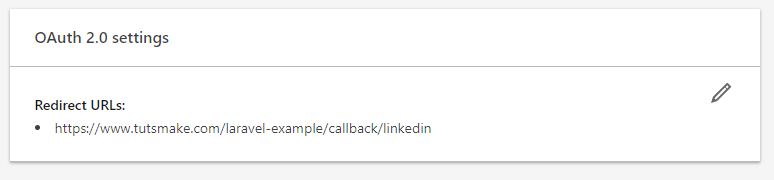
After successfully create the app set the redirect URL for example :

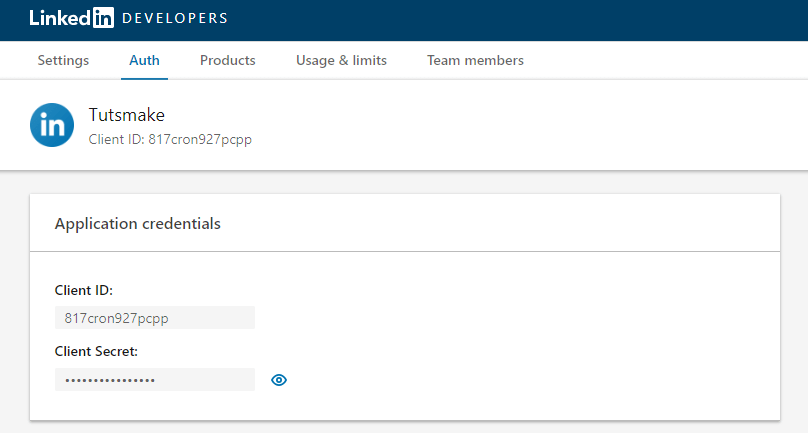
Finally, you redirect to dashboard by linkedin.com. So you can copy client id and secret from linkedin app dashboard like following picture:

After successfully create linkedin app.
Navigate to your project config directory and open service.php file. Then add linkedin app details like the following in service.php file:
'linkedin' => [
'client_id' => 'xxxx',
'client_secret' => 'xxx',
'redirect' => 'http://127.0.0.1:8000/callback/linkedin',
],
Step 5: Add Code in Migration, Model File
In this step, Go to database/migrations directory and open create_users_table.php. Then add the following code into it:
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique()->nullable();
$table->string('provider');
$table->string('provider_id');
$table->timestamp('email_verified_at')->nullable();
$table->string('password')->nullable();
$table->rememberToken()->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
}
Go to app/User.php and add fillable property like following in User.php model file:
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id'
];
Step 6: Run Migration
Before you run PHP artisan migrate command go to app/providers/AppServiceProvider.php and put the below code :
...
use Illuminate\Support\Facades\Schema;
....
function boot()
{
Schema::defaultStringLength(191);
}
...
Now, run the following migrate:
php artisan migrate
Step 7: Add Routes for Linkedin Login
In this step, open web.php file and add the following routes. So go to routes directory and open web.php file. Then add the following routes:
Route::get('/auth/redirect/{provider}', 'LinkedinSocialController@redirect');
Route::get('/callback/{provider}', 'LinkedinSocialController@callback');
Step 8: Create Controller
In this step, you need to create linkedin login controller file. So open your terminal and run the following command:
php artisan make:controller LinkedinSocialController
After successfully create controller by artisan command. Go to app/http/controllers directory and open LinkedinSocialController.php file. And add the following code into LinkedinSocialController.php file:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Validator,Redirect,Response,File;
use Socialite;
use App\User;
class LinkedinSocialController extends Controller
{
public function redirect($provider)
{
return Socialite::driver($provider)->redirect();
}
public function callback($provider)
{
$getInfo = Socialite::driver($provider)->user();
$user = $this->createUser($getInfo,$provider);
auth()->login($user);
return redirect()->to('/home');
}
function createUser($getInfo,$provider){
$user = User::where('provider_id', $getInfo->id)->first();
if (!$user) {
$user = User::create([
'name' => $getInfo->name,
'email' => $getInfo->email,
'provider' => $provider,
'provider_id' => $getInfo->id
]);
}
return $user;
}
}
Step 9: Generate Bootstrap Auth File
In this step, you need to run the following commands to create or generate auth scaffolding files. So run the following command one by one:
Install Laravel UI
composer require laravel/ui
Create Auth
php artisan ui bootstrap --auth
NPM Install
npm install
Step 10: Add Linkedin Login In Blade View
In this step, you need to add two buttons in laravel blade view for social LinkedIn login.
So go to Resources/Views/Auth/register.blade.php and add a Linkedin social login button:
<hr>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<a href="{{ url('/auth/redirect/linkedin') }}" class="btn btn-primary"><i class="fa fa-linkedin"></i> Linkedin</a>
</div>
</div>
Then, go to Resources/Views/Auth/login.blade.php and add a LinkedIn social login button:
<hr>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<a href="{{ url('/auth/redirect/linkedin') }}" class="btn btn-primary"><i class="fa fa-linkedin"></i> Linkedin</a>
</div>
</div>
Step 11: Run Development Server
Now, Open terminal and run the following command to start development server to run your laravel linkedin login app:
php artisan serve
Now you are ready to run LinkedIn login laravel app. So open your browser and hit the below URL on it:
http://127.0.0.1:8000/login Or direct hit in your browser http://localhost/blog/public/login
Conclusion
In this laravel social login tutorial, you have learn how to integrate linkedin login in laravel app. And successfully add linkedin login auth button in blade view file
Recommended Laravel Posts
If you have any questions or thoughts to share, use the comment form below to reach us.