Laravel 7, 6 pagination example tutorial. In this laravel pagination tutorial, you will learn how to use laravel inbuilt pagination methods with bootstrap tables.
This tutorial will show you how to use laravel pagination with tables and display data with pagination.
And also you can add search with pagination in laravel app.
Laravel 7/6 Pagination with Tables
Just follow below simple and easy steps to use laravel inbuilt pagination methods with a bootstrap table in laravel app.
- Install Fresh Laravel
- Setup Database Credentials
- Run Migration
- Add Fake Data
- Create Route, Controller & Blade View
- Start Development Server
1. Install Fresh Laravel
First We need to Download fresh Laravel setup. Use the below command to download the laravel fresh setup on your system.
composer create-project --prefer-dist laravel/laravel blog
2. Setup Database Credentials
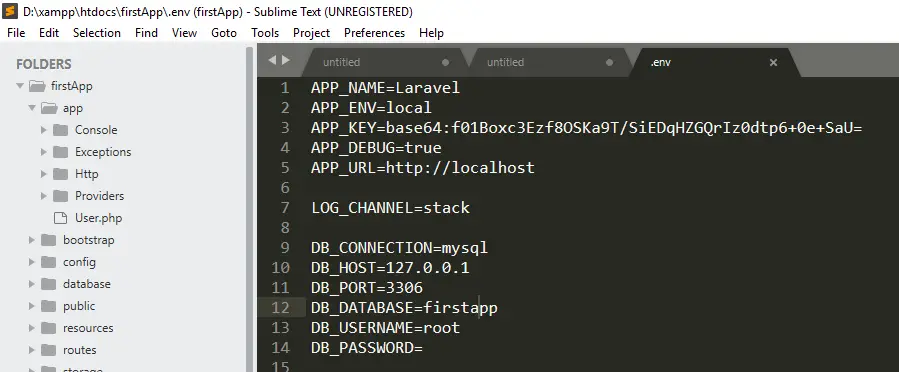
In this step, we need to set the database credential in .env file, so go to your project .env file and set the database credential:

3. Run Migration
We need to do the migration of tables using below command:
php artisan migrate
This command will create tables in our database.
4. Add Fake Records
We need to add some records in the database. Use the below command for adding fake records in your database.
php artisan tinker
After run the php artisan tinker. Use the below command. This command will add 150 fake records in your database factory(App\User::class, 150)->create();
>>> factory(App\User::class, 150)->create();
5. Create Route, Controller & Blade View
Add Route
Now we will add routes in web.php file as like below.
Open routes/web.php file
Route::get('users', 'UsersController@index');
Create Controller
We need to create new controller UsersController that will manage two method. lets use this below command and create Controller.
php artisan make:controller UsersController
Now open the controller let’s go to the => app/Http/Controllers/UsersController.php. Put the below Code
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Redirect,Response,DB,Config;
use App\User;
class UsersController extends Controller
{
public function index()
{
$users = User::paginate(10);
return view('users',$users);
}
}
Create Blade View
Next, create users.blade.php file in resources/views/ folder and copy past following code.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Laravel Pagination - Tuts Make</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<h2>Laravel Pagination - Tuts Make</h2>
<table class="table table-bordered" id="laravel">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
<th>Created at</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>{{ date('d m Y', strtotime($user->created_at)) }}</td>
</tr>
@endforeach
</tbody>
</table>
{!! $users->links() !!}
</div>
</body>
</html>
6. Start Local Development Server
In this step, we will use the php artisan serve command. It will start your server locally
php artisan serve
Run the project diffrent port so use this below command
php artisan serve --port=8080
Now we are ready to run our example so run bellow command to quick run.
http://localhost:8000/users
If you are not run php artisan server command, direct go to your browser and type the URL
http://localhost/blog/public/
Conclusion
In this article, We have successfully used simple laravel pagination with example. our examples run quickly.
Laravel Pagination Instance Methods
Use some of the laravel pagination methods in your application. Each paginator instance provides additional pagination information via the following methods.
$results->count()$results->currentPage()$results->firstItem()$results->hasMorePages()$results->lastItem()$results->lastPage() (Not available when using simplePaginate)$results->nextPageUrl()$results->onFirstPage()$results->perPage()$results->previousPageUrl()$results->total() (Not available when using simplePaginate)$results->url($page)
You may like
- Laravel Tutorial From Scratch | Step By Step
- Laravel Ajax CRUD(DataTables Js) Tutorial Example
- Laravel – Ajax CRUD (Operation) Application Example
- Laravel CRUD Example Tutorial (Step By Step)
- Laravel Angular JS CRUD Example Tutorial
- Add Custom Filter Or Search – Laravel 6 DataTables
If you have any questions or thoughts to share, use the comment form below to reach us.