Laravel 7, 6 Yajra DataTables Example. In this tutorial, you will learn how you can install and use yajra DataTables in your laravel projects with example.
Also this tutorial guides you step by step to install and use datatables in your laravel web application.
DataTables is a plug-in for the jQuery Javascript library. Laravel Yajra DataTables Package provides many functionalities like searching, sorting, pagination on the table.
Laravel 7/6 DataTables Example Tutorial
Just follow the following steps to install and use yajra DataTables with your laravel based web applications:
- Step 1: Install Laravel Fresh Setup
- Step 2: Configuration .evn file
- Step 3: Run Migration
- Step 4: Install Yajra DataTables
- Step 5: Add Fake Data
- Step 6: Create Route, Controller & Blade View
- Step 7: Start Development Server
Step 1: Install Laravel Fresh Setup
First We need to Download fresh latest Laravel setup. Use the below command to download the laravel fresh setup on your system.
composer create-project --prefer-dist laravel/laravel blog
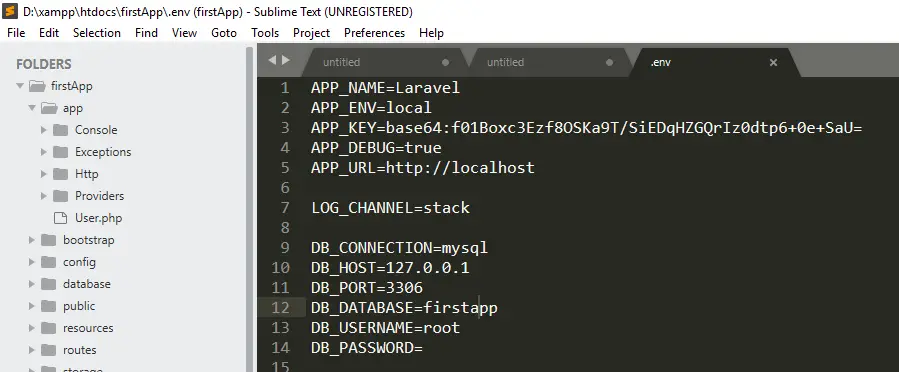
Step 2: Configuration .env file
In this step, we will set database credential in .env file

Step 3: Run Migration
We need to do the migration of tables using below command:
php artisan migrate
This command will create tables in our database.
Step 4: Install Yajra Datatable Package in Laravel
Now We will Install Yajra Datatable Packages in your laravel 6 setups. Use the below command and install yajra packages in your laravel application.
composer require yajra/laravel-datatables-oracle
After successfully Install Yajra Datatable Packages, open config/app.php file and add service provider and alias.
config/app.php
'providers' => [
Yajra\Datatables\DatatablesServiceProvider::class,
],
'aliases' => [
'Datatables' => Yajra\Datatables\Facades\Datatables::class,
]
After set providers and aliases then publish vendor run by the following command.
php artisan vendor:publish
Step 5: Add Fake Records
We need to add some records in the database. Use the below command for adding fake records in your database.
php artisan tinker
After running the php artisan tinker. Use the below command. This command will add 150 fake records in your database
>>> factory(App\User::class, 150)->create();
Step 6: Create Route, Controller & Blade View
Add Route
Now we will add routes in web.php file as like below.
Open routes/web.php file
Route::get('users', 'UsersController@index');
Route::get('users-list', 'UsersController@usersList');
Create Controller
We need to create a new controller UsersController that will manage two methods. lets use this below command and create a Controller.
php artisan make:controller UsersController
Now open the controller let’s go to the => app/Http/Controllers/UsersController.php. Put the below Code
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Redirect,Response,DB,Config;
use Datatables;
class UsersController extends Controller
{
public function index()
{
return view('users');
}
public function usersList()
{
$users = DB::table('users')->select('*');
return datatables()->of($users)
->make(true);
}
}
Create Blade View
Next, create users.blade.php file in resources/views/ folder and copy paste the following code.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Laravel DataTable - Tuts Make</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" rel="stylesheet">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
</head>
<body>
<div class="container">
<h2>Laravel DataTable - Tuts Make</h2>
<table class="table table-bordered" id="laravel_datatable">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
<th>Created at</th>
</tr>
</thead>
</table>
</div>
<script>
$(document).ready( function () {
$('#laravel_datatable').DataTable({
processing: true,
serverSide: true,
ajax: "{{ url('users-list') }}",
columns: [
{ data: 'id', name: 'id' },
{ data: 'name', name: 'name' },
{ data: 'email', name: 'email' },
{ data: 'created_at', name: 'created_at' }
]
});
});
</script>
</body>
</html>
Step 7: Start Development Server
In this step, we will use the php artisan serve command. It will start your server locally
php artisan serve
If you want to run the project diffrent port so use this below command
php artisan serve --port=8080
Now we are ready to run our example so run bellow command to quick run.
http://localhost:8000/users
If you are not run php artisan server command, direct go to your browser and type the URL
http://localhost/blog/public/users

Conclusion
In this article, We have successfully installed & use yajra datatables in the laravel 6 Application. our examples run quickly.
You may like
- Laravel Tutorial From Scratch | Step By Step
- Laravel Ajax CRUD(yajra DataTables Js) Tutorial Example
- Laravel – Ajax CRUD (Operation) Application Example
- Laravel CRUD Example Tutorial (Step By Step)
- Laravel Angular JS CRUD Example Tutorial
- Add Custom Filter Or Search – Laravel Yajra DataTables
If you have any questions or thoughts to share, use the comment form below to reach us.
Your code is the only one that has worked for me.
Thanks!