Laravel 7/6 social login step by step tutorial. Here, this tutorial will share with you, how can you implement GitHub socialite login in your laravel based project using the laravel socialite package.
As well as learn, how to add a GitHub social button in your laravel projects and how to easy authenticate users using the Github Login button in laravel app. And also how to create github app.
This tutorial will guide from scratch on how to integrate github socialite login in your laravel app.
Laravel Socialite GitHub Login Example Tutorial
Let’s start integration of github social login in your laravel 7, 6 version:
- Install Laravel App
- Configure Database Detail
- Create Github App
- Add Github App Detail
- Install Socialite Package For Github Login
- Add Fillable Property in Model
- Add fields Into User Migration File
- Run Table Migration Command
- Create Auth Files By Artisan
- Add Routes
- Create Controller
- Add Github Auth Button On Laravel View
- Start Development Server
- Laravel 7, 6 Socialite GitHub Login App Looks Like
Step 1: Install Laravel App
Now, you need to run the following command to download fresh laravel app for create laravel github social login app:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Configure Database Detail
Next step, navigate to root directory of download laravel app. And open .env file. Then configure database details like following:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name here
DB_USERNAME=here database username here
DB_PASSWORD=here database password here
Step 3: Create Github App
Now, create github app by visiting this url https://github.com/settings/developers.
1: When you visit the above url, you will see like the following:

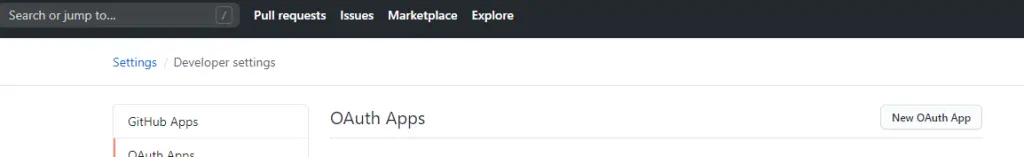
2: After login or signup in github.com, Then you will see like in the below picture. So, you need to click New Auth APP button. And Create your app:

3: After that, Register a new OAuth application page will open. So fill your app detail and submit it, look like in below picture:

4: Finally, you will see dashboard of your created github app look like in below picture. So copy your github app details here:

Step 4: Add Github App Detail
In this step, add GitHub app details into service.php file. So, open your laravel github social login project in any text editor. Then navigate config directory and open service.php file. Then add the client id and secret got from github app into service.php file:
'github' => [
'client_id' => 'xxxx',
'client_secret' => 'xxx',
'redirect' => 'http://127.0.0.1:8000/callback/github',
],
Step 5: Add Fillable Property in Model
In this step, navigate to app directory and open User.php Model file. And fillable property like following:
app/User.php
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id'
];
Step 6: Add fields Into User Migration File
In this step, navigate to database/migrations directory and open create_users_table.php file. Then add the following code into create_users_table.php file to add some fields into users table:
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique()->nullable();
$table->string('provider');
$table->string('provider_id');
$table->timestamp('email_verified_at')->nullable();
$table->string('password')->nullable();
$table->rememberToken()->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
}
Step 7: Run Table Migration Command
Now, Navigate to app/providers directory and inside this directory find AppServiceProvider.php file and open it in any text editor. Then add the following code in AppServiceProvider.php file:
...
use Illuminate\Support\Facades\Schema;
....
function boot()
{
Schema::defaultStringLength(191);
}
...
After that, open your terminal or cmd and run following the migrate command:
php artisan migrate
Step 8: Install Socialite Package
In this step, open your terminal or cmd and run the following command to install socialite package into your laravel socialite github login app:
composer require laravel/socialite
Then configure this socialite package. So navigate to config directory and open app.php file. Then add the following code into app.php file:
'providers' => [
// Other service providers…
Laravel\Socialite\SocialiteServiceProvider::class,
],
'aliases' => [
// Other aliases…
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
],
Step 9: Create Auth Files By Artisan
In this step, you need to run the following commands to create or generate auth scaffolding files. So run the following command one by one:
Install Laravel UI
composer require laravel/ui
Create Auth
php artisan ui bootstrap --auth
NPM Install
npm install
Step 10: Add Routes
In this step, you need to navigate routes directory and open web.php file. Then add the following routes into web.php file:
Route::get('/auth/redirect/{provider}', 'GithubSocialController@redirect');
Route::get('/callback/{provider}', 'GithubSocialController');
Step 11: Create Controller
In this step, Open your command and run the following command to create GithubSocialController.php file:
php artisan make:controller GithubSocialController
After that, navigate to app/http/controllers directory and open GithubSocialController.php file in any text editor. Then add the following code into GithubSocialController.php file:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Validator,Redirect,Response,File;
use Socialite;
use App\User;
class GithubSocialController extends Controller
{
public function redirect($provider)
{
return Socialite::driver($provider)->redirect();
}
public function callback($provider)
{
$getInfo = Socialite::driver($provider)->user();
$user = $this->createUser($getInfo,$provider);
auth()->login($user);
return redirect()->to('/home');
}
function createUser($getInfo,$provider){
$user = User::where('provider_id', $getInfo->id)->first();
if (!$user) {
$user = User::create([
'name' => $getInfo->name,
'email' => $getInfo->email,
'provider' => $provider,
'provider_id' => $getInfo->id
]);
}
return $user;
}
}
Step 12: Add Github Auth Button On Laravel View
Now, you need to add github authentication button in blade views file of your project.
So, navigate to resources/Views/Auth/ directory and open register.blade.php in any text editor. After that, add the github login button into register.blade.php file:
<hr>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<a href="{{ url('/auth/redirect/github') }}" class="btn btn-primary"><i class="fa fa-github"></i> Github</a>
</div>
</div>
So, navigate to resources/Views/Auth/ directory and open login.blade.php in any text editor. After that, add the github login button into login.blade.php file:
<hr>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<a href="{{ url('/auth/redirect/github') }}" class="btn btn-primary"><i class="fa fa-github"></i> Github</a>
</div>
</div>
Step 13: Run Development Server
In this step, you need to start the development server. So, use the PHP artisan serve command and start your project:
php artisan serve
Now, you are ready to run GitHub login laravel example.
So, open your browser and hit the following urls on it:
http://127.0.0.1:8000/login Or direct hit in your browser http://localhost/blog/public/login
Step 14: Laravel 7, 6 Socialite GitHub Login App Looks Like
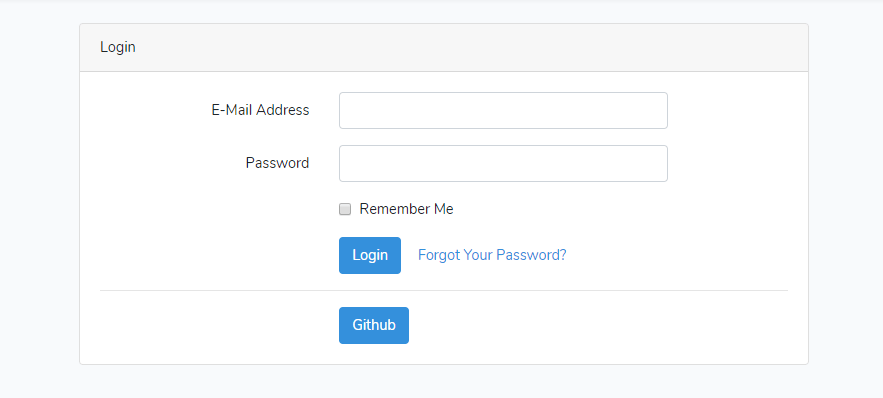
Laravel Github login screen :

Github Authentication Screen :

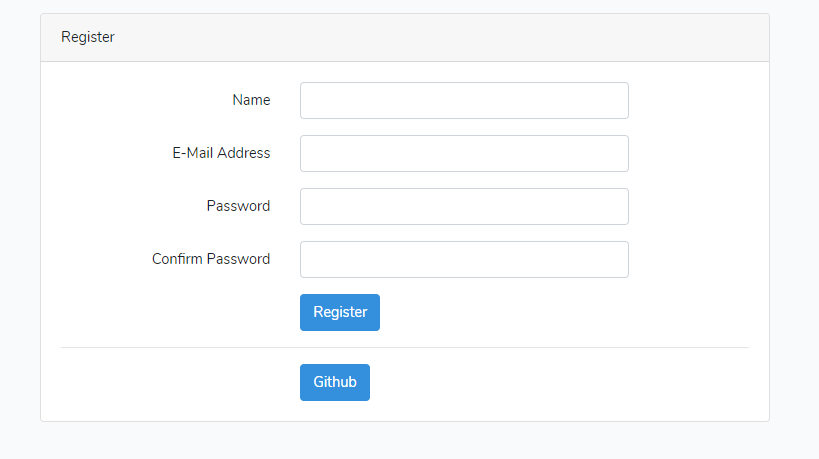
Github Register Screen Laravel :

Conclusion
In this tutorial, you have learned how to integrate github social login in laravel 7, 6 version.
Recommended Laravel Posts
If you have any questions or thoughts to share, use the comment form below to reach us.