Laravel 7/6 socialite twitter social login tutorial. Here, you will learn how to implement twitter login in laravel 7, 6 version.
This tutorial will help you from scratch on how to integrate or implement twitter login in laravel app. And as well as how to create developer twitter account for twitter app.
Laravel 7/6 Socialite Twitter Login Tutorial
Follow the below steps and implement twitter social login in laravel 7, 6
- Step 1: Install Laravel Fresh App
- Step 2: Setup Database
- Step 3: Download Socialite Package
- Step 4:Create Twitter App
- Step 5: Add Code In Model and Migration
- Step 6: Run Migration
- Step 7: Add Routes for Twitter App
- Step 8: Create Controller & Methods
- Step 9: Create Auth File And Login Button
- Step 10: Run Development Server
Step 1: Install Laravel Fresh App
First of all, install or download fresh laravel setup for create twitter login app in laravel. So run the following to install or download fresh laravel setup:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Setup Database
In this step, Go to your project root direcotry and open .env file. Then add database details as follow:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name here
DB_USERNAME=here database username here
DB_PASSWORD=here database password here
Step 3: Download Socialite Package
In this step, install the socialite package using the below command:
composer require laravel/socialite
Then configure this package in app.php file. So go to config directory and app.php. Then add the following code into app.php file:
'providers' => [
// Other service providers…
Laravel\Socialite\SocialiteServiceProvider::class,
],
'aliases' => [
// Other aliases…
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
],
Step 4: Create Twitter App
Now, click this link => https://apps.twitter.com/ and create a new twitter app.
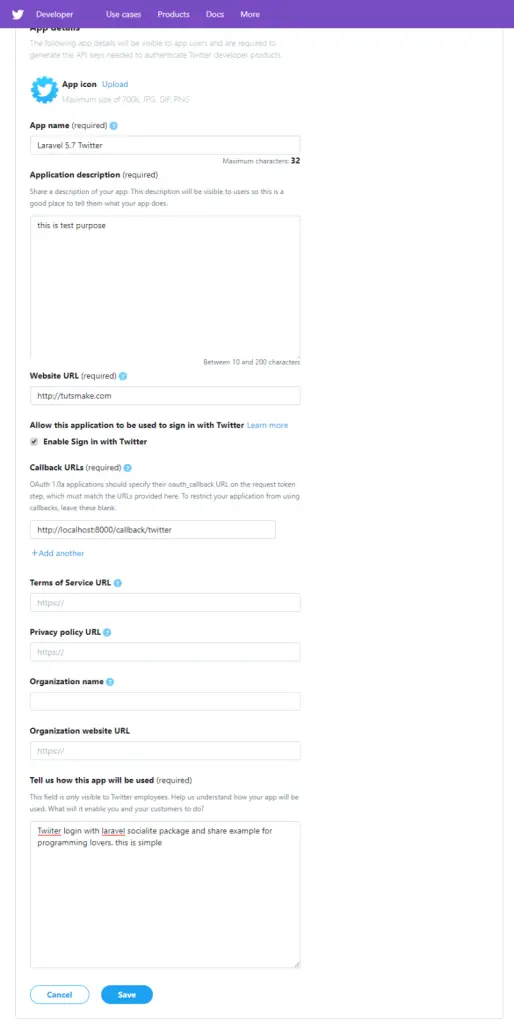
When you click the above link, the following below page will see. Now fill the form shown in the below picture. And submit it:

After successfully created twitter app. It will redirect to dashboard. Where you can get client id and secret for your laravel twitter login app:
After successfully create an app in twitter and get credentials from twitter dashboard, Set client id and client secret config/service.php file :
'twitter' => [
'client_id' => 'your client id',
'client_secret' => 'your client secret',
'redirect' => 'http://localhost:8000/callback/twitter',
],
Step 5: Add Code In Model and Migration
In this step, Go to app/User.php and set fillable property put the below code here :
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id'
];
Next step, Go to app/database/create_users_table.php and put the below code here :
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique()->nullable();
$table->string('provider');
$table->string('provider_id');
$table->timestamp('email_verified_at')->nullable();
$table->string('password')->nullable();
$table->rememberToken()->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
}
Step 6: Run Migration
In this step, Before you run php artisan migrate command. Go to app/providers/AppServiceProvider.php and update the below code into it:
...
use Illuminate\Support\Facades\Schema;
....
function boot()
{
Schema::defaultStringLength(191);
}
...
Now, run the migrate command into command prompt:
php artisan migrate
Step 7: Add Routes for Twitter App
In this step, you need to routes in the web.php file. Go to /routes/web.php file update the following routes into it:
Route::get('/auth/redirect/{provider}', 'TwitterSocialController@redirect');
Route::get('/callback/{provider}', 'TwitterSocialController@callback');
Step 8: Create Controller
Open your command prompt and run the following command to create a controller name TwitterSocialController.php file:
php artisan make:controllerTwitterSocialController
Then navigate to app/http/controllers directory and open TwitterSocialController.php file. And update the following code in TwitterSocialController.php file:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Validator,Redirect,Response,File;
use Socialite;
use App\User;
class TwitterSocialController extends Controller
{
public function redirect($provider)
{
return Socialite::driver($provider)->redirect();
}
public function callback($provider)
{
$getInfo = Socialite::driver($provider)->user();
$user = $this->createUser($getInfo,$provider);
auth()->login($user);
return redirect()->to('/home');
}
function createUser($getInfo,$provider){
$user = User::where('provider_id', $getInfo->id)->first();
if (!$user) {
$user = User::create([
'name' => $getInfo->name,
'email' => $getInfo->email,
'provider' => $provider,
'provider_id' => $getInfo->id
]);
}
return $user;
}
}
Step 9: Create Auth File And Login Button
In this step, you need to run the following commands to create or generate auth scaffolding files. So run the following command one by one:
Install Laravel UI
composer require laravel/ui
Create Auth
php artisan ui bootstrap --auth
NPM Install
npm install
After that, open register.blade.php file and login.blade.php. And update the following code into it:
In Resources/Views/Auth/register.blade.php
<hr>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<a href="{{ url('/auth/redirect/twitter') }}" class="btn btn-primary"><i class="fa fa-twitter"></i> Twitter</a>
</div>
</div>
Resources/Views/Auth/login.blade.php
<hr>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<a href="{{ url('/auth/redirect/twitter') }}" class="btn btn-primary"><i class="fa fa-twitter"></i> Twitter</a>
</div>
</div>
Step 10: Run Development Server
Now, run the following command to start the development server to run your laravel twitter login app on browser:
php artisan serve
Now you are ready to run this twitter login in laravel. So open your browser and hit following URL on it:
http://localhost:8000/login Or direct hit in your browser http://localhost/bloh/public/login
Conclusion
In this tutorial, you learned how to create twitter login app in laravel version 7, 6.
Recommended Laravel Posts
If you have any questions or thoughts to share, use the comment form below to reach us.