Laravel 8 full text search using ajax app. In this tutorial, you will learn how to implement full text search in laravel app uisng full ajax.
This tutorial will guide you step by step on how to implement full text search in laravel app using full text search package and bootstrap model. As well as learn how to solve this error “Laravel : Syntax error or access violation: 1055 Error”. Occur full-text search implementation.
This tutorial uses form get method for creating full text search with mysql DB in laravel app. And use php artisan tinker to generate fake records into database table.
Note that, Full–Text Search in MySQL server lets users run full–text queries against character-based data in MySQL tables. You must create a full–text index on the table before you run full–text queries on a table. The full–text index can include one or more character-based columns in the table.
A much better and faster way to search into MySql DB table is to use FULLTEXT search instead of using simple Laravel ‘LIKE’ eloquent with query.
This tutorial also work with laravel different version like laravel 6, 7.x and 8.x etc.
Laravel 8 Ajax Full Text Search Tutorial From Scratch
Let’s start laravel full-text search implementation in laravel 8 versions:
- Step 1: Install Laravel New App
- Step 2: Configuration .evn file
- Step 3: Run Migration
- Step 4: Install Full Text Search Package
- Step 5: Add Fake Records in DB
- Step 6: Add Routes,
- Step 7: Create Controller
- Step 8: Create Blade View
- Step 9: Start Development Server
Step 1: Install Laravel Fresh Setup
First of all, open your terminal and run the following command to install or download laravel new app for full text search app:
composer create-project --prefer-dist laravel/laravel blog
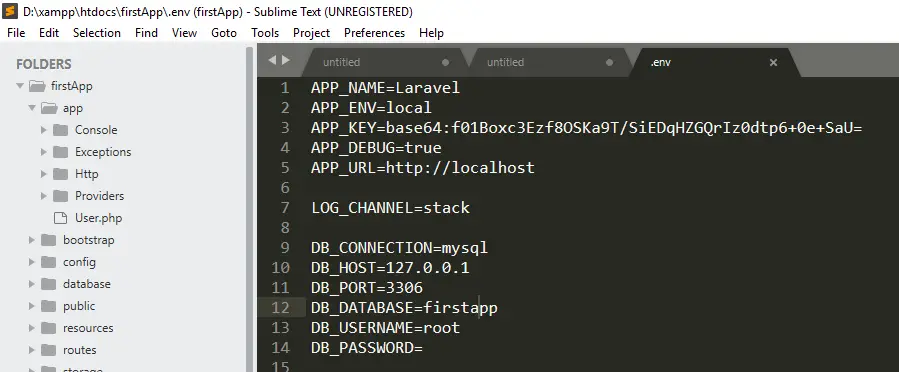
Step 2: Configuration .env file
In this step, navigate to the project root directory. And open .env file. Then add the database details as the following picture:

Step 3: Run Migration
In this step, run the migration command to migrate tables into the database:
php artisan migrate
Step 4: Install Full Text Package
Now, open your terminal again, and run the following command to install full text search package in laravel app:
composer require nicolaslopezj/searchable
Step 5: Add Fake Records in DB
In this step, run the following command on terminal to add fake records into database table:
CREATE TABLE `full_text_searches` ( `CustomerID` int(11) NOT NULL, `CustomerName` varchar(250) NOT NULL, `Gender` varchar(30) NOT NULL, `Address` text NOT NULL, `City` varchar(250) NOT NULL, `PostalCode` varchar(30) NOT NULL, `Country` varchar(100) NOT NULL ) ENGINE=MyISAM DEFAULT CHARSET=latin1; -- -- Dumping data for table `full_text_searches` -- INSERT INTO `full_text_searches` (`CustomerID`, `CustomerName`, `Gender`, `Address`, `City`, `PostalCode`, `Country`) VALUES (1, 'Maria Anders', 'Female', 'Obere Str. 57', 'Berlin', '12209', 'Germany'), (2, 'Ana Trujillo', 'Female', 'Avda. de la Construction 2222', 'Mexico D.F.', '5021', 'Mexico'), (3, 'Antonio Moreno', 'Male', 'Mataderos 2312', 'Mexico D.F.', '5023', 'Mexico'), (4, 'Thomas Hardy', 'Male', '120 Hanover Sq.', 'London', 'WA1 1DP', 'United Kingdom'), (5, 'Paula Parente', 'Female', 'Rua do Mercado, 12', 'Resende', '08737-363', 'Brazil'), (6, 'Wolski Zbyszek', 'Male', 'ul. Filtrowa 68', 'Walla', '01-012', 'Poland'), (7, 'Matti Karttunen', 'Male', 'Keskuskatu 45', 'Helsinki', '21240', 'Finland'), (8, 'Karl Jablonski', 'Male', '305 - 14th Ave. S. Suite 3B', 'Seattle', '98128', 'United States'), (9, 'Paula Parente', 'Female', 'Rua do Mercado, 12', 'Resende', '08737-363', 'Brazil'), (10, 'John Koskitalo', 'Male', 'Torikatu 38', 'Oulu', '90110', 'Finland'), (39, 'Ann Devon', 'Female', '35 King George', 'London', 'WX3 6FW', 'United Kingdom'), (38, 'Janine Labrune', 'Female', '67, rue des Cinquante Otages', 'Nantes', '44000', 'Finland'), (37, 'Kathryn Segal', 'Female', 'Augsburger Strabe 40', 'Ludenscheid Gevelndorf', '58513', 'Germany'), (36, 'Elizabeth Brown', 'Female', 'Berkeley Gardens 12 Brewery', 'London', 'WX1 6LT', 'United Kingdom'), (30, 'Trina Davidson', 'Female', '1049 Lockhart Drive', 'Barrie', 'ON L4M 3B1', 'Canada'), (31, 'Jeff Putnam', 'Male', 'Industrieweg 56', 'Bouvignies', '7803', 'Belgium'), (32, 'Joyce Rosenberry', 'Female', 'Norra Esplanaden 56', 'HELSINKI', '380', 'Finland'), (33, 'Ronald Bowne', 'Male', '2343 Shadowmar Drive', 'New Orleans', '70112', 'United States'), (34, 'Justin Adams', 'Male', '45, rue de Lille', 'ARMENTIERES', '59280', 'France'), (35, 'Pedro Afonso', 'Male', 'Av. dos Lusiadas, 23', 'Sao Paulo', '05432-043', 'Brazil'), (100, 'Kathryn Segal', 'Female', 'Augsburger Strabe 40', 'Ludenscheid Gevelndorf', '58513', 'Germany'), (101, 'Tonia Sayre', 'Female', '84 Haslemere Road', 'ECHT', 'AB32 2DY', 'United Kingdom'), (102, 'Loretta Harris', 'Female', 'Avenida Boavista 71', 'SANTO AMARO', '4920-111', 'Portugal'), (103, 'Sean Wong', 'Male', 'Rua Vito Bovino, 240', 'Sao Paulo-SP', '04677-002', 'Brazil'), (104, 'Frederick Sears', 'Male', 'ul. Marysiuska 64', 'Warszawa', '04-617', 'Poland'), (105, 'Tammy Cantrell', 'Female', 'Lukiokatu 34', 'HAMEENLINNA', '13250', 'Finland'), (106, 'Megan Kennedy', 'Female', '1210 Post Farm Road', 'Norcross', '30071', 'United States'), (107, 'Maria Whittaker', 'Female', 'Spresstrasse 62', 'Bielefeld Milse', '33729', 'Germany'), (108, 'Dorothy Parker', 'Female', '32 Lairg Road', 'NEWCHURCH', 'HR5 5DR', 'United Kingdom'), (109, 'Roger Rudolph', 'Male', 'Avenida Julio Saul Dias 78', 'PENAFIEL', '4560-470', 'Portugal'), (110, 'Karen Metivier', 'Female', 'Rua Guimaraes Passos, 556', 'Sao Luis-MA', '65025-450', 'Brazil'), (111, 'Charles Hoover', 'Male', 'Al. Tysiaclecia 98', 'Warszawa', '03-851', 'Poland'), (112, 'Becky Moss', 'Female', 'Laivurinkatu 6', 'MIKKELI', '50120', 'Finland'), (113, 'Frank Kidd', 'Male', '2491 Carson Street', 'Cincinnati', 'KY 45202', 'United States'), (114, 'Donna Wilson', 'Female', 'Hallesches Ufer 69', 'Dettingen', '73265', 'Germany'), (115, 'Lillian Roberson', 'Female', '36 Iolaire Road', 'NEW BARN', 'DA3 3FT', 'United Kingdom'), (144, 'Stephen M. Menzies', 'Male', '577 Hartway Street', 'Bruie', '57325', 'United States'), (143, 'Nikki G. Pascual', 'Female', '4291 Kinney Street', 'Agawam', '1001', 'United States'), (141, 'Alpha A. Brookover', 'Female', '3542 Trainer Avenue', 'Kilbourne', '62655', 'United States'), (142, 'Austin D. Salem', 'Male', '1184 Farland Street', 'Brockton', '2401', 'United States'), (140, 'Bianca A. Carone', 'Female', '1777 Elkview Drive', 'Hialeah', '33012', 'United States'), (139, 'Stephen M. Menzies', 'Male', '577 Hartway Street', 'Bruie', '57325', 'United States'), (138, 'Nikki G. Pascual', 'Female', '4291 Kinney Street', 'Agawam', '1001', 'United States'), (136, 'Alpha A. Brookover', 'Female', '3542 Trainer Avenue', 'Kilbourne', '62655', 'United States'), (137, 'Austin D. Salem', 'Male', '1184 Farland Street', 'Brockton', '2401', 'United States'), (145, 'Bianca A. Carone', 'Female', '1777 Elkview Drive', 'Hialeah', '33012', 'United States');
Then use the following command to create Model class for builder database query:
php artisan make:model Full_text_search --migration
Then visit app/Models/Full_text_search.php And the following code into it:
namespace App/Models;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Illuminate\Database\Eloquent\Model;
use Nicolaslopezj\Searchable\SearchableTrait;
class Full_text_search extends Model
{
use Notifiable;
use SearchableTrait;
protected $searchable = [
'columns' => [
'full_text_searches.CustomerName' => 10,
'full_text_searches.Gender' => 10,
'full_text_searches.Address' => 10,
'full_text_searches.City' => 10,
'full_text_searches.PostalCode' => 10,
'full_text_searches.Country' => 10,
'full_text_searches.id' => 10,
]
];
protected $fillable = [
'CustomerName', 'Gender', 'Address', 'City', 'PostalCode', 'Country',
];
}
Step 6: Create Routes
In this step, navigate to laravel app routes directory and open web.php file. Then add the following routes into web.php file:
use App\Http\Controllers\FullTextSearchController;
Route::get('full-text-search', [FullTextSearchController::class, 'index']);
Route::post('search', [FullTextSearchController::class, 'search']);
Step 7: Create Controller
Now, open your terminal again, and run the following command to create a controller:
php artisan make:controller FullTextSearchController
Then navigate to app/Http/Controllers directory and open FullTextSearchController.php file. And add the following code into FullTextSearchController.php file:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\FullTextSearch;
use DataTables;
class FullTextSearchController extends Controller
{
public function index(Request $request)
{
return view('full-text-search');
}
Public function search(Request $request)
{
if($request->ajax())
{
$data = FullTextSearch::search($request->get('full_text_search_query'))->get();
return response()->json($data);
}
}
}
Step 8: Create Blade View
In this step, navigate to resources/views/ directory and create one blade view file named full-text-search.blade.php file. Then add the following code into your full-text-search.blade.php file:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Full Text Search in Laravel using Ajax Example - tutsmake.com</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<br />
<h3 align="center">Full Text Search in Laravel using Ajax Example - tutsmake.com</h3>
<br />
<div class="row">
<div class="col-md-6">
<input type="text" name="full_text_search" id="full_text_search" class="form-control" placeholder="Search" value="">
</div>
<div class="col-md-2">
@csrf
<button type="button" name="search" id="search" class="btn btn-success">Search</button>
</div>
</div>
<br />
<div class="table-responsive">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Address</th>
<th>City</th>
<th>Postal Code</th>
<th>Country</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
load_data('');
function load_data(full_text_search_query = '')
{
var _token = $("input[name=_token]").val();
$.ajax({
url:"{{ url('search') }}",
method:"POST",
data:{full_text_search_query:full_text_search_query, _token:_token},
dataType:"json",
success:function(data)
{
var output = '';
if(data.length > 0)
{
for(var count = 0; count < data.length; count++)
{
output += '<tr>';
output += '<td>'+data[count].CustomerName+'</td>';
output += '<td>'+data[count].Gender+'</td>';
output += '<td>'+data[count].Address+'</td>';
output += '<td>'+data[count].City+'</td>';
output += '<td>'+data[count].PostalCode+'</td>';
output += '<td>'+data[count].Country+'</td>';
output += '</tr>';
}
}
else
{
output += '<tr>';
output += '<td colspan="6">No Data Found</td>';
output += '</tr>';
}
$('tbody').html(output);
}
});
}
$('#search').click(function(){
var full_text_search_query = $('#full_text_search').val();
load_data(full_text_search_query);
});
});
</script>
Step 9: Start Development Server
In this step, open your terminal and run php artisan serve command to start your laravel full text search app locally:
php artisan serve
If you want to run the project diffrent port so use this below command
php artisan serve --port=8080
Now you are ready to run this laravel full text search app. So open your browser and hit the following url on it:
http://localhost:8000/full-text-search
OR
http://localhost/blog/public/full-text-search
Conclusion
Laravel full text search tutorial, here you have learned from scratch how to implement full text search in laravel app.
Note that, if you found this following error in laravel full text search app:
Recommended Laravel 8 Tutorials
If you have any questions or thoughts to share, use the comment form below to reach us.
it is working for me