Login with google gmail account in laravel 9 apps; In this tutorial, we will learn how to implement google login in laravel 9 app using socialite package.
For Google login integration in Laravel, first, we need to go to Google Developer Console and create Google App. After creating this Google app, it will give you client id and secret. Which you have to configure in this app.
If we do not know how to get client id and secret of google app from Google Developer Console, then you can create Google App in Google Developer Console by following the steps given below.
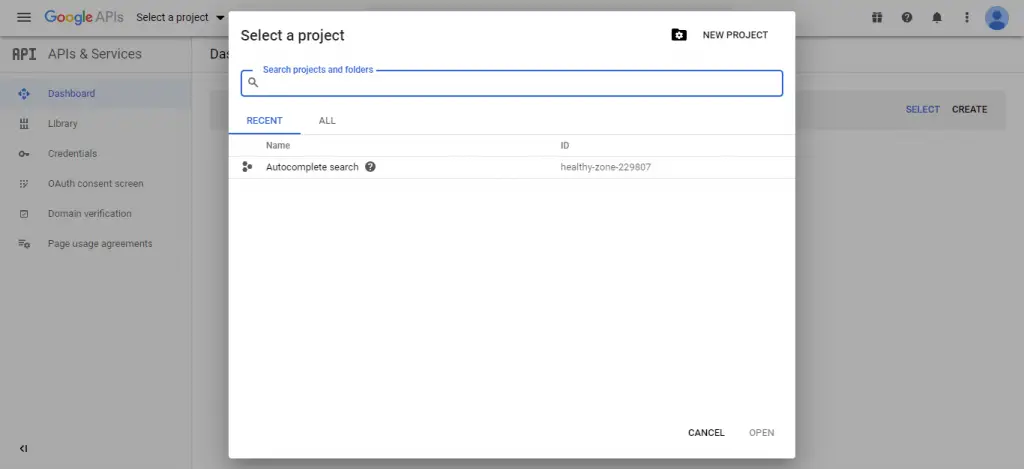
Step 1: Visit Google Developer Console. And create a new project as following in below picture:

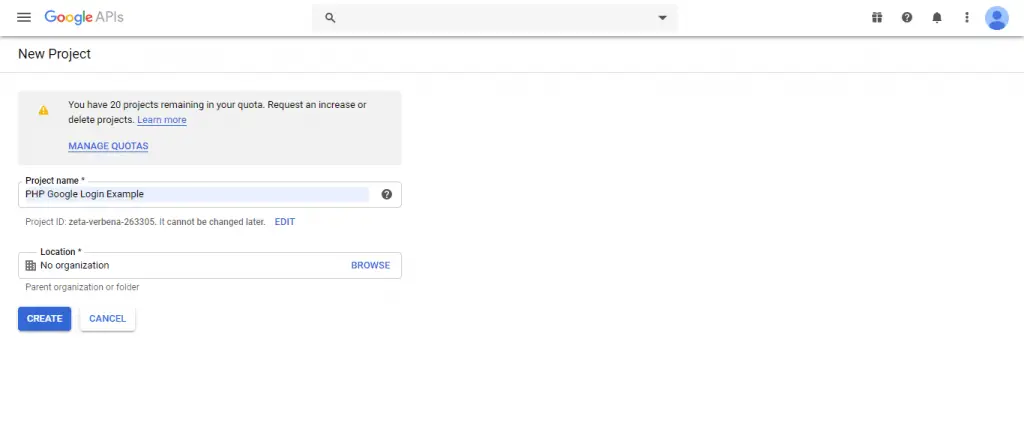
Step 2: you will see the screen looks like, show here you can set your project name as you want.

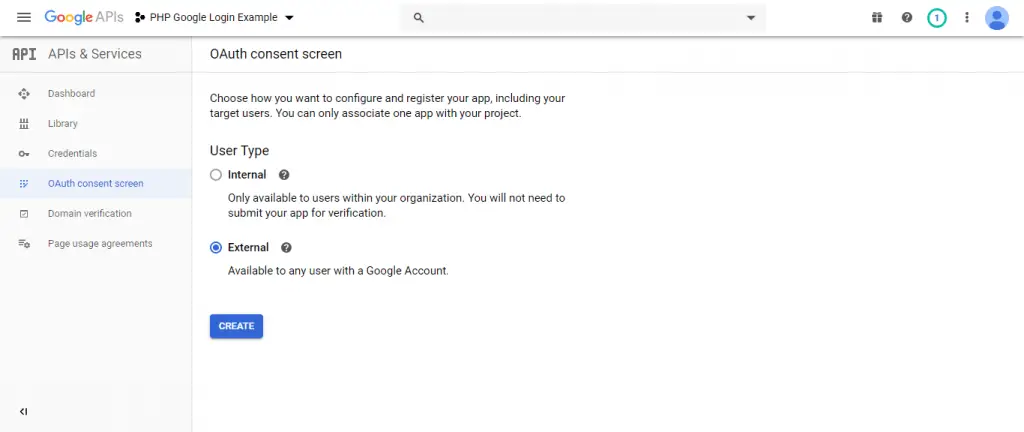
Step 3: Now you have successfully created a new project. After that, you need to select the created projects on the top menu. Then click on OAuth consent screen and select the given option according to your requirement:

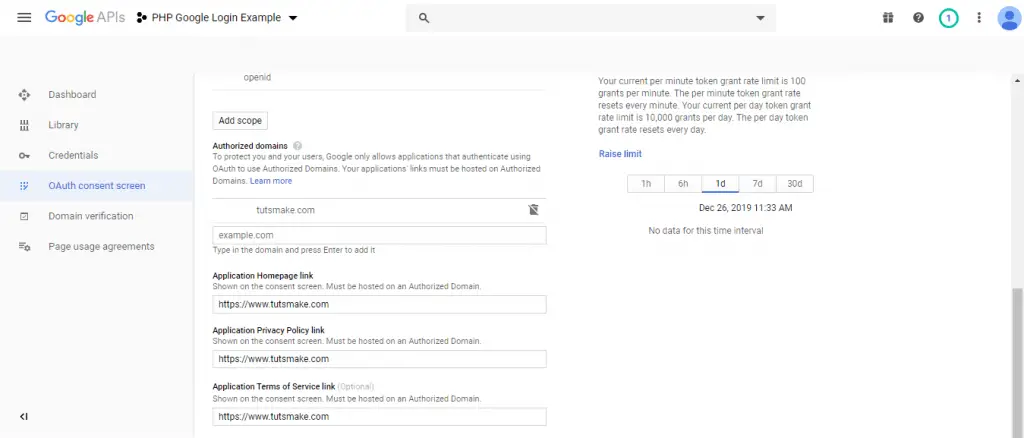
Step 4: when you will be done above. After that automatically appear below given screen. In this screen, you need to fill your website URL, privacy policy URL, etc.

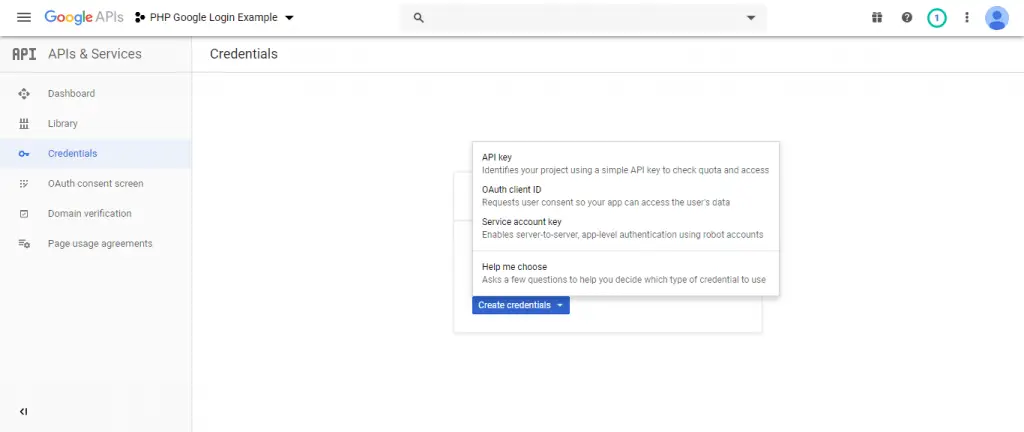
Step 5: you need to click on left side menu credentials and appear below screen. In this screen, you need to select OAuth client ID.

Step 6: After that, the below form will be apper. Here From different Application type options, you have to select Web application. Once you have select Web application option, then one form will appear on web page. Here you have to define Name and you have also define Authorized redirect URIs field and lastly click on Create button.

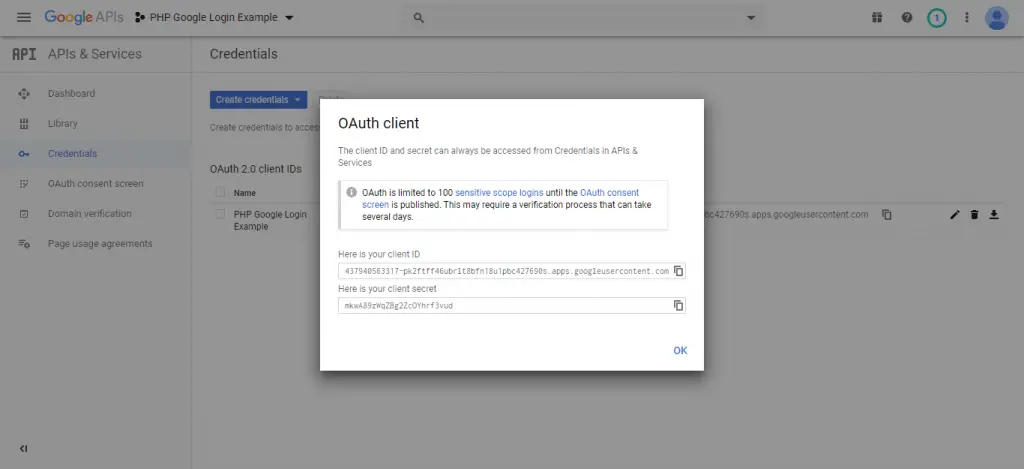
Step 7: the pop looks like below in picture automatically appear. Once you have click on the create button, then you can get your Client ID and your client secret key. You have to copy both key for future use for implement Login using Google account using PHP.

Laravel 9 Login with Google using Socialite Package
Use the following steps to login with google in laravel 9 apps using socialite package:
- Step 1 – Install Laravel 9 App
- Step 2 – Configure Database With App
- Step 3 – Configure Google App
- Step 4 – Install Socialite & Configure
- Step 5 – Add Field In Table Using Migration
- Step 6 – Install Jetstream Auth
- Step 7 – Make Routes
- Step 8 – Create Google Login Controller By Command
- Step 9 – Integrate Google Login Button In Login Page
- Step 10 – Start Development Server
Step 1 – Install Laravel 9 App
In this step, open your terminal and navigate to local web server directory. Then type the following command on terminal to download laravel 9 app:
composer create-project --prefer-dist laravel/laravel Laravel-Google-Login
Step 2 – Configure Database With App
Next step, navigate to root directory of download laravel app. And open .env file. Then configure database details like following:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name here
DB_USERNAME=here database username here
DB_PASSWORD=here database password here
Step 3 – Configure Google App
In this step, configure Google app with this laravel app. So, open your laravel Google social login project in any text editor. Then navigate the config directory and open service.php file and add the client id, secret and callback url:
'google' => [ 'client_id' => 'xxxx', 'client_secret' => 'xxx', 'redirect' => 'http://127.0.0.1:8000/callback/google', ],
Step 4 – Install Socialite & Configure
In this step, use the following command to install socialite package in laravel 9 app:
composer require laravel/socialite
After that, configure this package in app.php file, so go to config directory and open app.php file.
Then Add the ServiceProvider in config/app.php:
'providers' => [
/*
* Package Service Providers...
*/
Laravel\Socialite\SocialiteServiceProvider::class,
]
Then add the Facade in config/app.php:
'aliases' => [
...
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
]
Step 5 – Add Field In Table Using Migration
In this step, use the following command to create migration file for add column in database table:
php artisan make:migration add_social_login_field
After that, open the add_social_login_field.php file, which is found inside database/migration directory and add the following code into it:
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class AddSoicalLoginField extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::table('users', function ($table) {
$table->string('social_id')->nullable();
$table->string('social_type')->nullable();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::table('users', function ($table) {
$table->dropColumn('social_id');
$table->dropColumn('social_type');
});
}
}
After successfully add field in database table. Then add fillable property in User.php model, which is found inside app/Models/ directory:
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Fortify\TwoFactorAuthenticatable;
use Laravel\Jetstream\HasProfilePhoto;
use Laravel\Sanctum\HasApiTokens;
class User extends Authenticatable
{
use HasApiTokens;
use HasFactory;
use HasProfilePhoto;
use Notifiable;
use TwoFactorAuthenticatable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name',
'email',
'password',
'social_id',
'social_type'
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password',
'remember_token',
'two_factor_recovery_codes',
'two_factor_secret',
];
/**
* The attributes that should be cast to native types.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
/**
* The accessors to append to the model's array form.
*
* @var array
*/
protected $appends = [
'profile_photo_url',
];
}
After that, execute the following command on cmd to create tables into your selected database:
php artisan migrate
Step 6 – Install Jetstream Auth
In this step, install jetstream laravel auth scaffolding package with livewire. We have provided a complete guide in this Laravel 9 Auth Scaffolding using Jetstream Tutorial.
Step 7 – Make Routes
In this step, Go to routes directory and open web.php file. Then add the following routes into web.php file:
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\Auth\GoogleSocialiteController;
Route::get('auth/google', [GoogleSocialiteController::class, 'redirectToGoogle']);
Route::get('callback/google', [GoogleSocialiteController::class, 'handleCallback']);
Step 8 – Create Google Login Controller By Command
In this step, Execute the following command on terminal to create GoogleSocialiteController.php file:
php artisan make:controller GoogleSocialiteController
After that, Go to app/http/controllers directory and open GoogleSocialiteController.php file in any text editor. Then add the following code into GoogleSocialiteController.php file:
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use Socialite;
use Auth;
use Exception;
use App\Models\User;
class GoogleSocialiteController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function redirectToGoogle()
{
return Socialite::driver('google')->redirect();
}
/**
* Create a new controller instance.
*
* @return void
*/
public function handleCallback()
{
try {
$user = Socialite::driver('google')->user();
$finduser = User::where('social_id', $user->id)->first();
if($finduser){
Auth::login($finduser);
return redirect('/home');
}else{
$newUser = User::create([
'name' => $user->name,
'email' => $user->email,
'social_id'=> $user->id,
'social_type'=> 'google',
'password' => encrypt('my-google')
]);
Auth::login($newUser);
return redirect('/home');
}
} catch (Exception $e) {
dd($e->getMessage());
}
}
}
Step 9 – Integrate Google Login Button In Login Page
In this step, integrate google login button into login.blade.php file. So, open login.blade.php, which is found inside resources/views/auth/ directory:
<x-guest-layout>
<x-jet-authentication-card>
<x-slot name="logo">
<x-jet-authentication-card-logo />
</x-slot>
<x-jet-validation-errors class="mb-4" />
@if (session('status'))
<div class="mb-4 font-medium text-sm text-green-600">
{{ session('status') }}
</div>
@endif
<form method="POST" action="{{ route('login') }}">
@csrf
<div>
<x-jet-label value="{{ __('Email') }}" />
<x-jet-input class="block mt-1 w-full" type="email" name="email" :value="old('email')" required autofocus />
</div>
<div class="mt-4">
<x-jet-label value="{{ __('Password') }}" />
<x-jet-input class="block mt-1 w-full" type="password" name="password" required autocomplete="current-password" />
</div>
<div class="block mt-4">
<label class="flex items-center">
<input type="checkbox" class="form-checkbox" name="remember">
<span class="ml-2 text-sm text-gray-600">{{ __('Remember me') }}</span>
</label>
</div>
<div class="flex items-center justify-end mt-4">
@if (Route::has('password.request'))
<a class="underline text-sm text-gray-600 hover:text-gray-900" href="{{ route('password.request') }}">
{{ __('Forgot your password?') }}
</a>
@endif
<x-jet-button class="ml-4">
{{ __('Login') }}
</x-jet-button>
<a href="{{ url('auth/google') }}" style="margin-top: 0px !important;background: green;color: #ffffff;padding: 5px;border-radius:7px;" class="ml-2">
<strong>Google Login</strong>
</a>
</div>
</form>
</x-jet-authentication-card>
</x-guest-layout>
Step 10 – Start Development Server
In this step, start the development server by executing PHP artisan serve command on terminal:
php artisan serve
Now open browser and hit the following urls on it:
http://127.0.0.1:8000