Hello Developers and learner, In this laravel 5.7 social login tutorial – We would like to share with you, How can we implement linkedin social login in your Laravel based project using laravel 5.7 socialite package. Also working with laravel 5.8 version.
We will implement laravel linkedin social login and illustrate each thing step by step. After we have completed this linkedin login tutorial we will provide live demo button so you can check easily how to work our laravel linkedin social login example and you can try also your hand.
We will discuss how to add linkedin social button in your lara 5.7 project and how to simple authenticate (login) users using Linkedin Login button in our lara app also we learn linkedin register. We will show you each things step by step.
Contents
- Install Laravel 5.7 App
- Setup Database
- Download Socialite Pacakage
- Get Secrets from Linkedin
- Make Route
- Create Controller & Methods
- Create Blade View
- Start Development Server
- Conclusion
Install Laravel 5.7 App
First of we need to download laravel 5.7 fresh setup. Use the below command and download fresh new laravel setup :
composer create-project --prefer-dist laravel/laravel LinkedinLogin
Setup Database
After successfully install laravel 5.7 Application, Go to your project .env file and set up database credential :
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name here
DB_USERNAME=here database username here
DB_PASSWORD=here database password here
Download Socialite Pacakage
In this step, we will install laravel socialite package for linkedin login. you can use the below commmand and install this laravel socialite package :
composer require laravel/socialite
After successfully install socialite package, we need to configure the aliese and provider in config/app.php :
'providers' => [
// Other service providers…
Laravel\Socialite\SocialiteServiceProvider::class,
],
'aliases' => [
// Other aliases…
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
],
Get Secrets from Linkedin
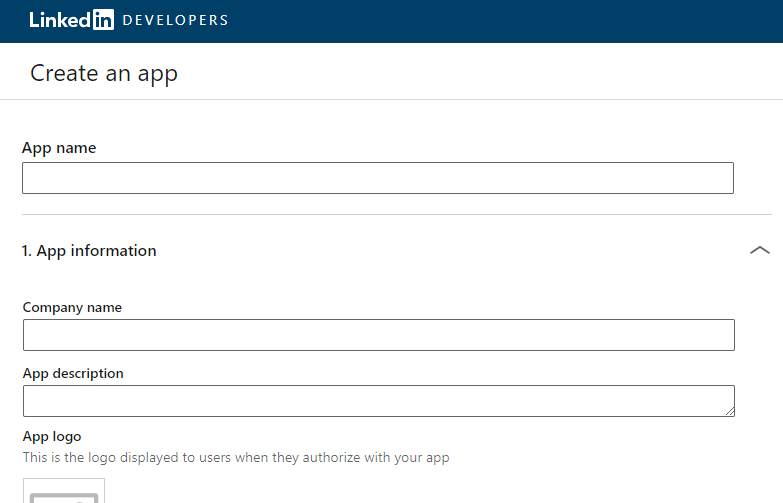
First of all We need to required CLIENT ID and CLIENT SECRET for add social Linkdin login button in laravel based project, Lets go to https://www.linkedin.com/developers/apps/new and create a new app. We have put app name, logo, email on this page :

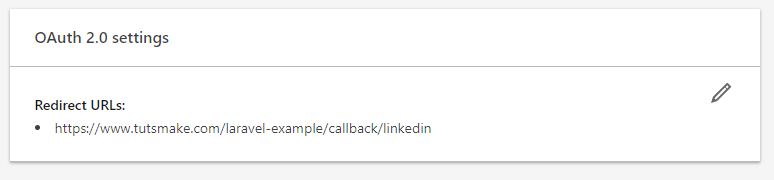
After suceesffully create the app set the redirect url for example :

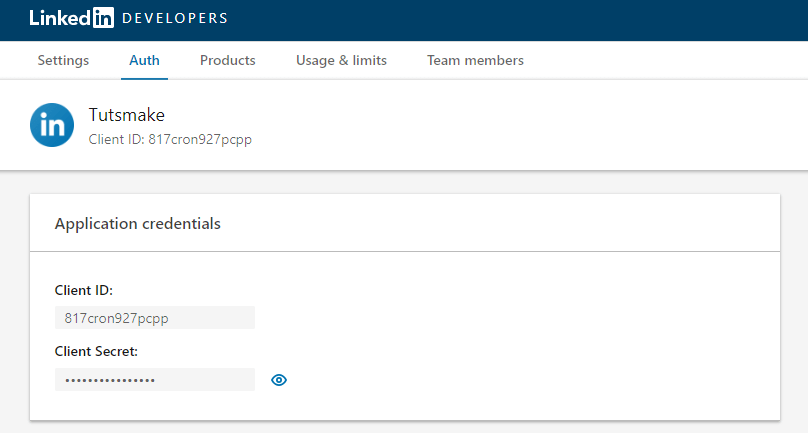
You will see your dashboard. Now get the following CLIENT ID and CLIENT SECRET.

After successfully create app in linkedin and get credentials from linkedin dashboard, Set client id and client secret config/service.php file :
'linkedin' => [
'client_id' => 'xxxx',
'client_secret' => 'xxx',
'redirect' => 'http://127.0.0.1:8000/callback/linkedin',
],
Go to app/User.php and set fillable property put the below code here :
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id'
];
Next step, Go to app/database/create_users_table.php and put the below code here :
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique()->nullable();
$table->string('provider');
$table->string('provider_id');
$table->timestamp('email_verified_at')->nullable();
$table->string('password')->nullable();
$table->rememberToken()->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
}
We need to create authencation using below command :
php artisan make:auth
Before we run php artisan migrate command go to app/providers/AppServiceProvider.php and put the below code :
...
use Illuminate\Support\Facades\Schema;
....
function boot()
{
Schema::defaultStringLength(191);
}
...
Next migrate the table using the below command :
php artisan migrate
Make Route
We will create two routes in web.php file. Go to app/routes/web.php file and create two below routes here :
Route::get('/auth/redirect/{provider}', 'SocialController@redirect');
Route::get('/callback/{provider}', 'SocialController@callback');
Create Controller
We need to create a controller name SocialController. Use the below command and create Controller :
php artisan make:controller SocialController
After successfully create controller go to app/controllers/SocialController.php and put the below code :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Validator,Redirect,Response,File;
use Socialite;
use App\User;
class SocialController extends Controller
{
public function redirect($provider)
{
return Socialite::driver($provider)->redirect();
}
public function callback($provider)
{
$getInfo = Socialite::driver($provider)->user();
$user = $this->createUser($getInfo,$provider);
auth()->login($user);
return redirect()->to('/home');
}
function createUser($getInfo,$provider){
$user = User::where('provider_id', $getInfo->id)->first();
if (!$user) {
$user = User::create([
'name' => $getInfo->name,
'email' => $getInfo->email,
'provider' => $provider,
'provider_id' => $getInfo->id
]);
}
return $user;
}
}
Now We Add two buttons on laravel project for social linkedin login. We have add this login button to login blade view and register blade view
In Laravel Project, go to Resources/Views/Auth/register.blade.php and add a Linkedin social login button :
<hr>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<a href="{{ url('/auth/redirect/linkedin') }}" class="btn btn-primary"><i class="fa fa-linkedin"></i> Linkedin</a>
</div>
</div>
In Laravel Project, go to Resources/Views/Auth/login.blade.php and add a linkedin social login button :
<hr>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<a href="{{ url('/auth/redirect/linkedin') }}" class="btn btn-primary"><i class="fa fa-linkedin"></i> Linkedin</a>
</div>
</div>
Start Development Server
We need to start development server. Use the php artisan serve command and start your server :
php artisan serve
Now we are ready to run our linkedin login laravel 5.7 example so run bellow command to quick run.
http://127.0.0.1:8000/login
Or direct hit in your browser
http://localhost/LinkedinLogin/public/login
Conclusion
In this laravel social login tutorial , We have successfully add login button on our laravel based project and using linkedin button we have successfully login in laravel 5.7 based application. our examples run quickly.
If you want to remove public or public/index.php from URL In laravel, Click Me
If you have any questions or thoughts to share, use the comment form below to reach us.