In this new laravel 6 application directory structure tutorial, we would love to share with you the directory structure of new laravel 6.
Before, you are learning the laravel framework. You must know about the laravel application directory structure. In this tutorial, we will explain to you, laravel application directory structure.
New Laravel Application Directory Structure
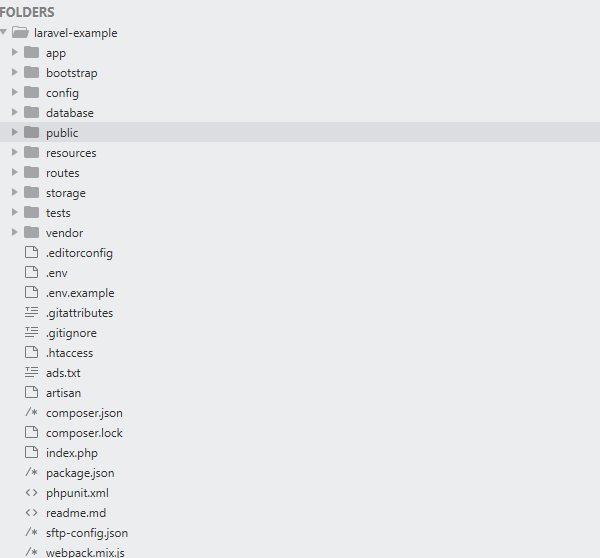
Laravel has two main directories, first is the root directory structure and the second one is the app directory. Let’s see the new laravel 6 directories structure.

The Root Directory Structure of Laravel
The first directory is the most important directory structure in laravel any version, In this directories, you will find some other directories like the app, config, database, services, providers, etc. These directories are below:
| Directory | Description |
|---|---|
| app | The app directory holds the base code for your Laravel application. |
| bootstrap | The bootstrap directory holds all the bootstrapping scripts used for your application. |
| config | The config directory holds all your project configuration files (.config). |
| database | The database directory holds your database files. |
| public | The public directory helps in starting your Laravel project and also holds other scripts (JavaScript and CSS) as well along with images required for your project. |
| resources | The resources directory holds all the Sass files, language (localization) files, templates (if any). |
| routes | The routes directory hold all your definition files for routing such as console.php, api.php, channels.php, etc. |
| storage | The storage directory holds your session files, cache, compiled templates as well as miscellaneous files generated by the framework. |
| test | The test directory holds all your test cases. |
| vendor | The vendor directory holds all composer dependency files. |
The App Directory Structure in Laravel
This is second directory that holds other subdirectories for additional purposes. These are below:
| Directory | Description |
|---|---|
| Console | The Console directory contains all your project artisan commands. |
| Events | The Events directory hold event files that your laravel application may pop up. Events is used for sending messages or signals to other parts of the laravel project that any action had taken place within the project. |
| Exceptions | The Exceptions directory holds your laravel project’s exception handling files that handle all the exceptions thrown by your Laravel project. |
| Http | The Http directory holds different filters, requests, and controllers. |
| Jobs | The Jobs directory holds all lineup jobs in this directory. But it does not get created initially, rather, you need to type and run this artisan command php artisan make:job |
| Listeners | The Listeners directory holds all your project’s handler class for which are used for receiving and handling events. |
| The Main directory holds all the emails send by through your Laravel project, and this directory needs to be created using the command: php artisan make:mail | |
| Notifications | The Notifications directory contains all your transactional notifications sent through your Laravel project, and this directory needs to be created using the command:make:notification |
| Policies | The policies directory holds different policies for your laravel project. |
| Providers | The Providers directory is used for containing different service providers. |
| Rules | The Rules directory hold all the different objects related to custom validation rules, and this directory needs to be created using the command php artisan make:rule |
Conclusion
In this new laravel 6 application directory structure tutorial, You have seen the laravel 6 application directories structure.
If you want to learn more about laravel 6 directory structure click here