Laravel download file from AWS S3. This tutorial would love show you how you can download file from amazon aws s3 bucket cloud storage.
And as well as, show you how to create an account, create buckets and policies on amazon s3 cloud storage. And upload files into amazon aws s3 bucket in laravel.
Laravel download file from AWS S3 Bucket
- Step 1 – Install Laravel App
- Step 2 – Setup amazon s3 bucket
- Step 3 – Setup amazon s3 Cloud Storage Credentials
- Step 4 – Install s3 package
- Step 5 – Create File Download Route
- Step 6 – Create File Download Controller
- Step 7 – Start Development Server
Step 1 – Install Laravel App
First of all, You need to install the laravel fresh application. Use the below command and download fresh new laravel setup :
composer create-project --prefer-dist laravel/laravel laravelS3
Step 2 – Setup amazon s3 bucket
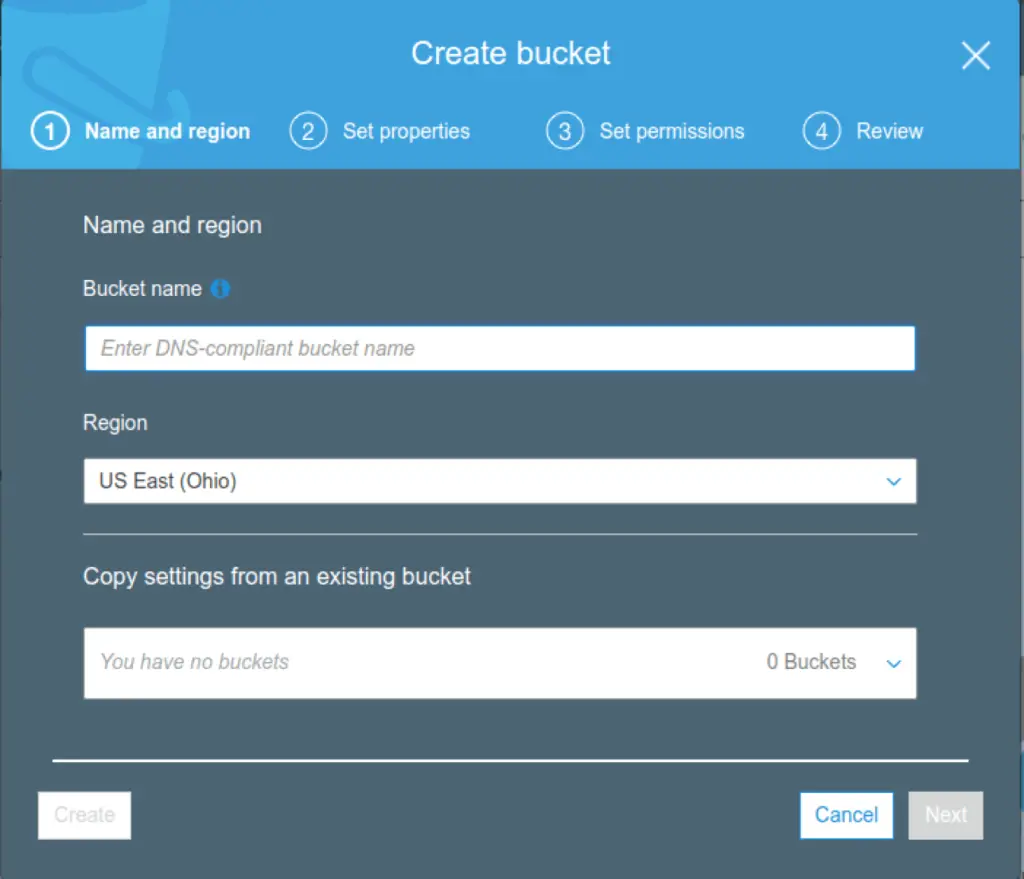
Setup amazon aws s3 bucket account; so you need to create account on amazon s3 to store our images/files. First, you need to sign up for Amazon.
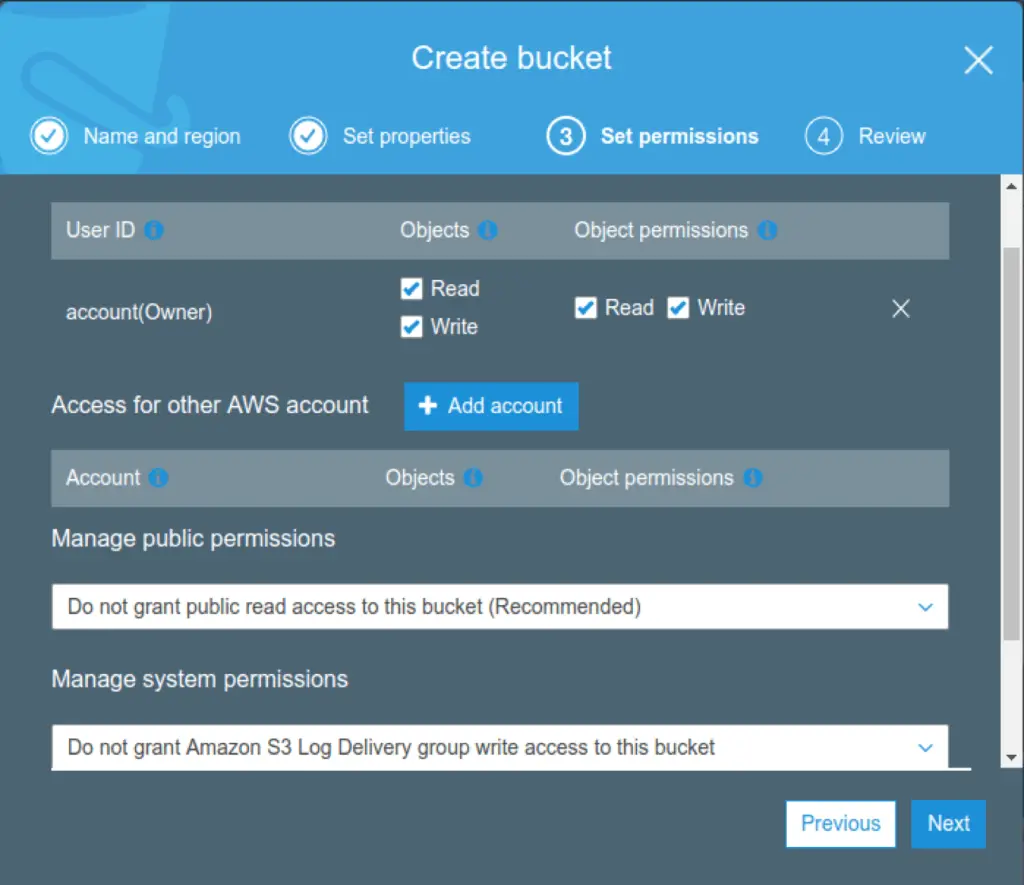
You should follow this link to signup. After successfully signing you can create your bucket. You can see the below image for better understanding.


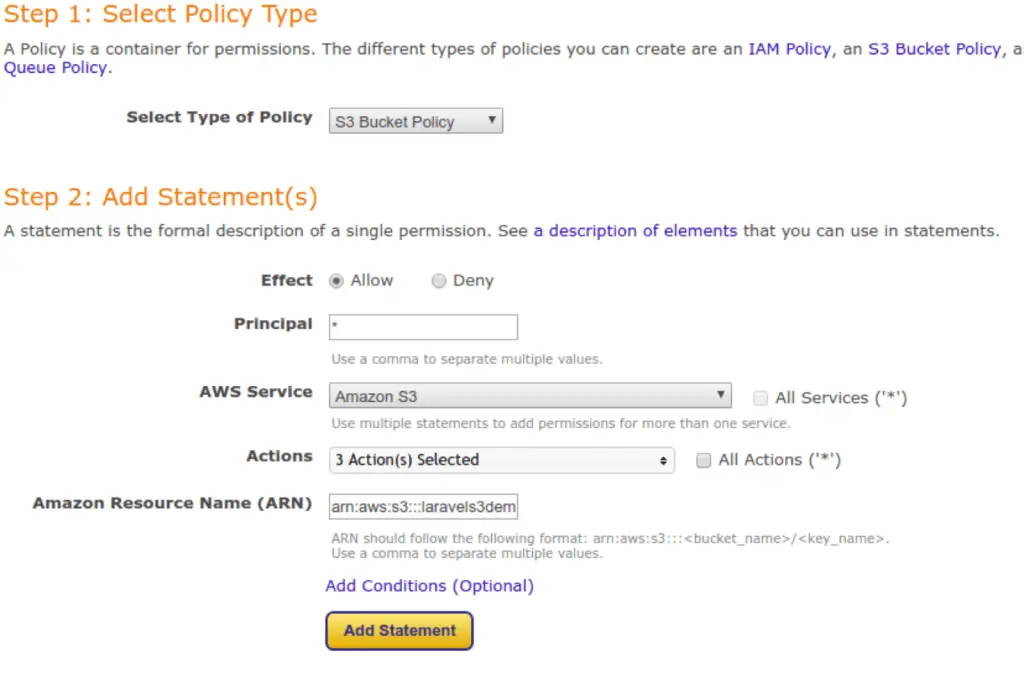
Now You need to create a bucket policy, so you need to go to this link. And the page looks like this.
You can see the page looks like this.

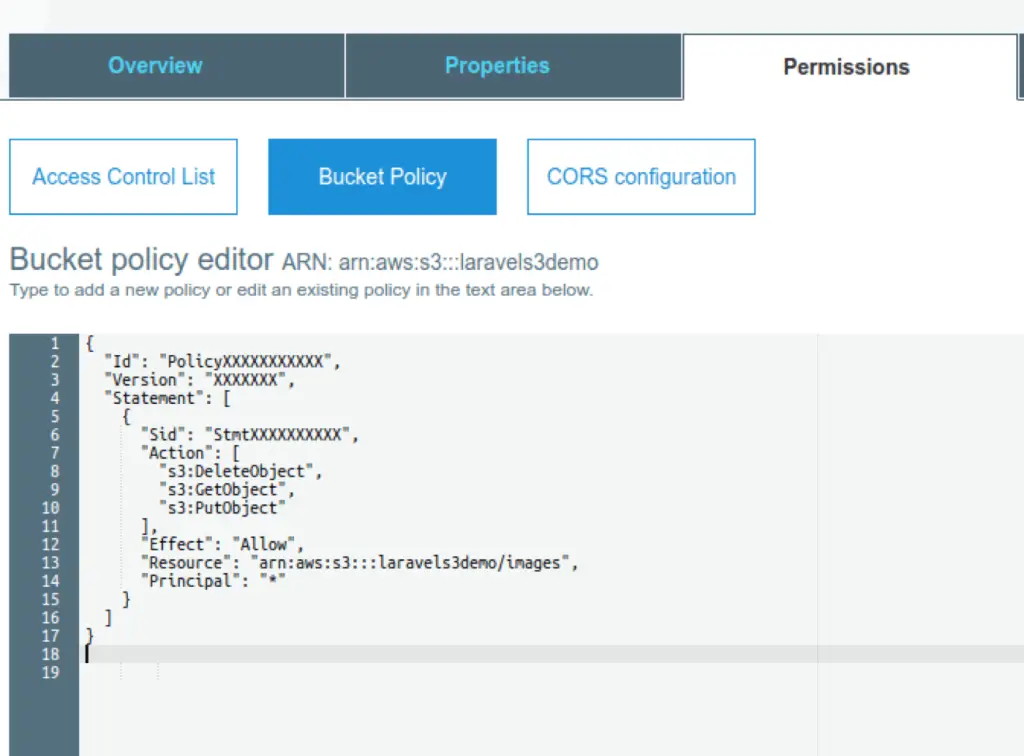
You have created a bucket policy, Then copy-paste into a bucket policy. You can see the below image.

Now you will go here to get our Access Key Id and Secret Access Key. and put the credentials into the laravel project .env file.
Step 3 – Setup amazon s3 Cloud Storage Credentials
Setup amazon s3 cloud storage credentials; so you need to put the API Key and Secret Key in .env file. You can add the following field in your .env file
AWS_ACCESS_KEY_ID=xxxxx AWS_SECRET_ACCESS_KEY=xxxx AWS_DEFAULT_REGION=ap-south-1 AWS_BUCKET=laravelimage
Step 4 – Install s3 package
Install aws s3 package; so you need to install s3 package via the Composer package manager in laravel project.
composer require league/flysystem-aws-s3-v3
Step 5 – Create File Download Route
Create file upload routes; Go to app/routes/web.php file and create two below routes here :
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\FileDownloadController;
Route::get('download', [ FileDownloadController::class, 'index' ]);
Step 6 – Create File Download Controller
Create a controller name FileDownloadController. Use the below command and create Controller :
php artisan make:controller ImageController
After successfully create the controller; go to app/http/controllers/FileDownloadController.php and add the below code into it:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Storage;
use App\Models\Image;
class FileDownloadController extends Controller
{
public function index(Request $request)
{
$id = 1;
$attachment = Image::find($id);
$headers = [
'Content-Type' => 'application/jpeg',
'Content-Disposition' => 'attachment; filename="'. $attachment->name .'"',
];
return \Response::make(Storage::disk('s3')->get($attachment->url), 200, $headers);
}
}
Step 7 – Start Development Server
Start the development server. Use the PHP artisan serve command and start your server :
php artisan serve
If you want to run the project diffrent port so use this below command
php artisan serve --port=8080
Now you are ready to run our example so run bellow command to quick run.
http://localhost:8000/image Or direct hit in your browser http://localhost/laravelS3/public/image
Conclusion
In this tutorial, You have successfully downloaded images or files on amazon s3 cloud storage using laravel filesystem.
Recommended Laravel tutorials
If you have any questions or thoughts to share, use the comment form below to reach us.